En la mayoría de los casos, cuando Prestashop te muestra la pantalla en blanco significa que se ha producido un error 500, también llamado error interno del servidor.
Aunque se trate de un error del servidor, por lo general suelen estar provocados en los momentos en que te encuentras en mitad de una instalación de Prestashop, o bien con la actualización o eliminación de algún módulo.
También es muy probable, que si estas actualizando la plantilla de tu tienda online, te encuentres con el temido «Error HTTP 500».
Un fallo de este tipo requiere de bastante rapidez para solucionarlo porque puede ocasionarte muchos problemas en tu eCommerce.
Pero, ¿hasta que punto puede afectarte este error 500?
Si eres propietario de tu tienda online, no te gustará saber que un error cómo este puede ocasionarte pérdidas de clientes al no poder navegar por tu sitio web y, por ende, descenso en las ventas y caída del posicionamiento.
» También te puede interesar: La guia más completa para optimizar el SEO de tu Prestashop
Contacta conmigo en la mayor brevedad posible para que pueda solucionarte cuanto antes el error 500.
Para solucionar rápidamente este problema, te explico en este artículo qué es exactamente el error HTTP 500, cuáles pasos seguir para detectar a tiempo este error y cómo solucionarlo en tu tienda Prestashop.
¡Todo para que nunca más vuelvas vuelvas a sufrir estas consecuencias y tu tienda este siempre operativa!
¿Qué me voy a encontrar en este artículo?
¿Qué es el error 500 y cuál es su origen?
Si aún te quedan dudas acerca de este error y no sabes a lo que te enfrentas, un error 500 o «Internal Server Error» no es más que un mensaje del servidor el cuál nos indica que no se puede acceder a la página solicitada debido a un error en la conexión.
Algunas formas que pueden ayudarte a reconocer este error son estas:
- «Error interno de servidor 500»
- «HTTP 500 – Error interno del servidor»
- «Error de servidor interno»
- «Error interno HTTP 500»
- «Error 500»
- «HTTP Error 500»
La mayoría verás este fallo con un mensaje parecido a este:
«Se produjo un error inesperado al intentar completar su solicitud«.
Es importante no confundir el error 500 con el clásico HTTP 404.
Un ejemplo de como puede ser mostrado este error:

Las causas por las que no se puede cargar una página determinada son varias, por lo que puede ser un poco engorroso encontrar la solución adecuada a la primera y más aún olvidarnos de él para siempre.
Causas comunes del error 500 en PrestaShop
Algunos de estos motivos donde suele aparecer pueden deberse a:
Problemas de permisos
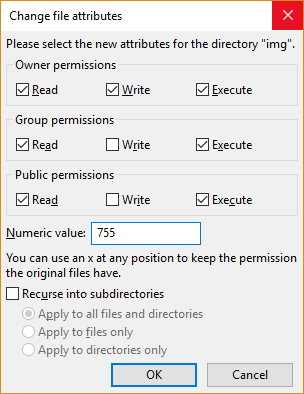
Es muy probable que al instalar por primera vez Prestashop las carpetas de la tienda no tengan los permisos adecuados.
Para configurarlo correctamente es recomendable que los permisos de tus carpetas o archivos sean de 755.

En algunos casos te verás obligado a dar permisos 777 para que algunas opciones del panel de administración de Prestashop funcionen correctamente, como por ejemplo, las traducciones.
Pero, ¿no es peligroso para la seguridad establecer permisos 777?
Como norma general, establecer estos permisos es motivo de desgracia ya que muchos CMS requieren que así sea configurado.
La manera más fácil de minimizar este problema, si se da el caso de tener que establecer permisos 777, es usando el archivo .htaccess para limitar el uso de estos algunos directorios mediante algunas reglas que puedes encontrar en Google.
Dependiendo también de las características que presente tu proveedor de hosting, la configuración puede ser una u otra. Comprueba como están configurados los permisos en tu servidor.
Tiempo de espera del servidor
En Prestashop, la ejecución de scripts para hacer según que funciones es el mayor motivo de este problema.
Cada servidor tiene configurado su propio tiempo de espera, el cuál determina el tiempo en que puede ejecutar dichos scripts.
Algunos de los que pueden tardar demasiado en cargar pueden ser:
- Importaciones o exportaciones de productos/categorías.
- Cargas de copias de seguridad.
- Traducciones.
- Regenerar miniaturas de imágenes.
Este límite del servidor suele estar configurado en 30 segundos, cantidad que debe ser cambiada para ejecutar estos scripts.
Configuración .htaccess
Otro de los casos por los cuáles el «Error HTTP 500» aparece en escena es debido a que nuestro archivo .htaccess esté mal configurado.
En mi caso, he podido comprobar como el principal problema suelen ser las opciones de las URL amigables.
Algo tan simple como acceder al panel de administración, descativar las URL amigables y volverlas a activar, me ocasionó un error interno 500 del servidor.
La sintaxis de estos archivos pueden ser algo complicadas para todo aquel que no tenga los suficientes conocimientos a nivel de programación.
Problemas con la versión de PHP
Algunas versiones de PrestaShop pueden no ser compatibles con ciertas versiones de PHP. Esto podría causar el error 500 al intentar ejecutar la tienda. Mira la versión actual de tu tienda y la compatibilidad con PHP.
La versión de PHP que deberías estar usando al menos es la 7.0, ya que anteriores a esta quedan ya desfasadas. Por supuesto tendrá que ser compatible con tu versión de Prestashop instalada, y quizás para ello sea necesario actualizar a una versión mas reciente en caso de que sigas con una antigua.
» También te puede interesar: Actualizar tu tienda Prestashop
Conflictos con algún módulo o tema instalado
Los módulos y plantillas de Prestashop también pueden generar errores 500 si no son compatibles entre sí o si hay algún conflicto con otros elementos de tu tienda. Haz copias de seguridad y realiza pruebas previamente en un entorno de test para comprobar que la actualización que vayas a hacer no genere ningún error a nivel de BackOffice o Front.
¿Cómo encontramos el error 500?
Prestashop nos ofrece la opción de consultar los detalles de estos errores de forma más específica.
Para ello, necesitaremos activar el informe de errores en Prestashop. Podemos hacerlo desde el protocolo FTP o bien desde nuestro panel de control del alojamiento (CPanel o Plesk según el hosting contratado).
Según las versiones de nuestro Prestashop, lo haremos de una forma u otra, pero principalmente lo encontraras en la siguiente ruta:
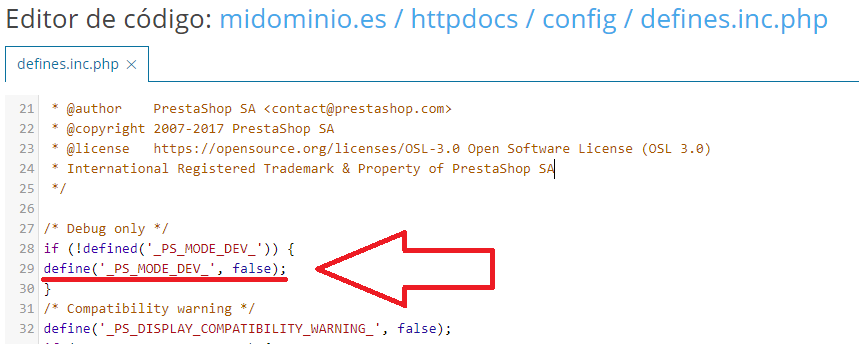
- Abrir config/defines.inc.php
- Con nuestro editor de código fuente, encontrar la línea define(‘_PS_MODE_DEV_’, false);
- Cambiar el valor «false» a «true» – (‘_PS_MODE_DEV_’, true);

Cuando tengas activados estos informes de error desde el FTP o tu panel de control, podrás ver exactamente de donde proviene el fallo y reproducir el problema.
En aquella página donde no podías acceder debido al error 500, con el informe de errores activado, refresca la página y el servidor indicará de que se trata.
Solucionar los errores 500 de Prestashop
Una vez te he descrito cuales son los principales motivos de la aparición de este error, te presento las soluciones a estos errores más comunes.
Puede que tras analizar las anteriores causas el error no provenga de una de ellas. Aun así, no es motivo para alarmarse, ya que tienes mucha información con la que solucionar este problema.
1. Verifica los permisos de archivos y directorios
Si el permiso de nuestras carpetas reproduce el error 500, es suficiente con cambiar los permisos de 777 a 755 (o viceversa). No hay más.
Si el tiempo de espera no es el suficiente, necesitaremos aumentar ese límite de tiempo para que los scripts detallados puedan realizar su ejecución sin parones. Contacta con tu proveedor de hosting para cambiar esos parámetros y olvídate del error http 500.
Si el fallo proviene del archivo .htaccess, realiza una copia de seguridad y desactiva las URL amigables.
Tal y como he comentado, estos suelen ser los errores más comunes de Prestahop, aunque no significa que hayan otros que no estén aquí listados.
2. Desactiva módulos y temas
Otras causas pueden ser que instales en tu tienda algún módulo obsoleto o no compatible con la versión y genere un conflicto, o que tu servidor llegue al límite de espacio disponible de archivos debido a que es algo limitado.
Si el error 500 persiste, es recomendable desactivar temporalmente todos los módulos y temas de tu tienda. Luego, ve activándolos uno por uno y comprueba si alguno de ellos está causando el problema. Si identificas un módulo o tema problemático, considera buscar una actualización o alternativas compatibles con tu versión de PrestaShop.
3. Actualiza la versión de PHP
Si ninguna de las soluciones anteriores funciona, es posible que el problema esté relacionado con la versión de PHP que estás utilizando. Verifica si hay actualizaciones disponibles para PrestaShop y, si es así, actualiza tanto PrestaShop como tu versión de PHP a la última versión estable.

4. Utiliza el foro de Prestashop
Si después de haber leído este artículo aún tienes dudas, en el foro de Prestashop encontrarás una gran cantidad de hilos que seguramente hablen de este tema y estén resueltos.
Con una comunidad de más de un millón de personas, seguro que tienes la solución el mismo día. ¡Regístrate y pregunta en el foro!
Puedes dejar un comentario justo debajo para detallar cuál ha sido tu experiencia.
Imágen Freepik vía freepik








Muy buena
Gracias por tu valoración Wilton!
hola, soy Natalia y necesito tu ayuda por favor.. en mi prestashop 1.7 instalé mercado pago como opción de pago, pero al momento de usarlo, me aparece error 500. Que podría ser la causa? la version que tengo de mercado pago es compatible con prestashop.
Gracias
Hola Natalia,
Has probado en habilitar el reporte de errores dese la pestaña Parámetros Avanzados –> Rendimiento ?
Una vez activado visita la página donde aparece el error 500 para detectar el problema.
Si lo deseas, puedes enviarme un mensaje desde mi página de Contacto para que pueda ayudarte.
Un saludo!
Buenas, me surgió un problema de la noche a la mañana sin hacer cambio alguno, al intentar gestionar un pedido y cambiar su estado a «enviado» surgió el problema Error 500 Internal Server Error, y ahora me aparece ese error continuo, cuando quiero hacer alguna modificación, añadir productos, descactivar algo, etc.
Cualquiera ayuda u orientación sobre el error me seria de mucha ayuda, gracias.
Hola Francisco, gracias por visitar mi blog.
Para poder partir de algo te recomiendo que hagas lo que indico aquí: https://sergioescriba.com/solucionar-error-500-prestashop/#Como_encontramos_el_error_500
Modificas tu archivo y a partir de ahí deberías poder ver de donde viene el error.
Igualmente, necesitaría mas información para pensar en otras posibles causas.
Puedes contactarme desde mi página de Contacto para que pueda ayudarte de forma más directa.
Un saludo