¿Te gustaría potenciar la apariencia y funcionalidad de tu tienda online con PrestaShop de manera sencilla y efectiva?
¿Quieres crear tu página de inicio o categoría personalizada y sin necesidad de conocimientos avanzados de programación?
Si la respuesta es sí, estás en el lugar adecuado.
En este artículo te explicaré como hacer uso de este page builder para Prestashop llamado Elementor. Una potente herramienta que te permitirá diseñar de forma totalmente personalizada cualquier página de PrestaShop.
Contacta conmigo si necesitas un diseño personalizado y optimizado para mejorar el SEO y las ventas.
¡Sigue leyendo si quieres conocer más acerca de esta herramienta!
¿Qué me voy a encontrar en este artículo?
- 1 ¿Qué es Elementor y por qué es importante para PrestaShop?
- 2 Cómo instalar Elementor en PrestaShop
- 3 Configuración inicial de Elementor
- 4 Crear y editar páginas con Elementor en PrestaShop
- 5 Elementos y widgets de Elementor
- 6 Consejos y mejores prácticas para el uso de Elementor en PrestaShop
- 7 Preguntas frecuentes
- 8 Conclusión
¿Qué es Elementor y por qué es importante para PrestaShop?
Elementor es una herramienta de diseño de páginas altamente versátil y fácil de usar que te permite crear páginas web personalizadas de manera eficiente, sin necesidad de conocimientos de programación. Su interfaz intuitiva de arrastrar y soltar, junto con una amplia gama de widgets y elementos preestablecidos, te permiten dar vida a tus ideas de diseño web de forma rápida y sencilla.
Poder usar este maquetador visual como Elementor en tu CMS de PrestaShop, es sin duda una gran ventaja debido a las limitaciones que suele tener para personalizar, por ejemplo, la página de inicio o de categoria.
Veamos que opciones tenemos para instalar Elementor en tu tienda.
Cómo instalar Elementor en PrestaShop
Existen hasta dos formas de tener Elementor en tu Prestashop, mi opcion favorita es la primera, la cual mediante una plantilla optimizada como Warehouse, te permitirá usar Elementor como funcionalidad extra. La otra opción ya sería mediante un módulo de pago.
Mediante la plantilla de Warehouse

Una de las formas más sencillas de integrar Elementor en tu tienda PrestaShop es a través de la plantilla Warehouse, conocida por su compatibilidad con Elementor. Sigue estos pasos para instalar Elementor utilizando esta plantilla:
- Compra la plantilla desde este enlace.
- Ingresa a tu panel de administración de PrestaShop.
- Dirígete a la sección de temas y plantillas.
- Selecciona la plantilla Warehouse y haz clic en «Instalar».
- Una vez instalada la plantilla, podrás acceder desde diferentes apartados los cuales veremos más adelante.
Warehouse es sin duda una de las mejores plantillas para PrestaShop, ya que permite grandes opciones de personalización y esta perfectamente optimizada para cumplir con los mínimos estándares de SEO.
Módulo de Creative Elements

Otra opción para integrar Elementor en PrestaShop es a través del módulo Creative Elements. Sigue estos pasos:
- Accede a tu panel de administración de PrestaShop.
- Dirígete a la sección de módulos y servicios.
- Busca el módulo Creative Elements y haz clic en «Instalar».
- Una vez instalado, ve al panel de Elementor para comenzar a diseñar tus páginas personalizadas.
Configuración inicial de Elementor
¿Preparado para ver todo el potencial de este maquetador visual?
Suponiendo que has optado por la opción más recomendable de usar la plantilla de Warehouse con Elementor ya integrado, vamos a ver como hacer uso de esta herramienta desde las diferentes páginas de tu tienda: home, categorías y productos.
En caso de que hayas usado la otra opción, la configuración es la misma solo que tendras que acceder al módulo para su configuración.
Configurar las preferencias de diseño
Antes de comenzar a diseñar, es importante configurar tus preferencias de diseño en Elementor. Esto incluye la elección de colores, fuentes y ajustes de estilo que se alineen con la identidad de tu marca. Elementor te ofrece amplias opciones de personalización para que puedas crear un diseño único y atractivo para tu tienda en línea PrestaShop.
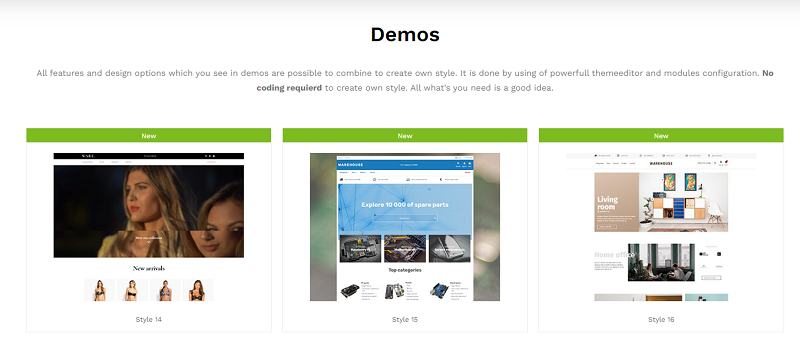
Siempre podrás ver algunas de sus plantillas «Demo» la cual podrás importar en caso de que te guste su diseño y estilo. En el siguiente enlace podrás ver sus plantillas predefinidas:
https://iqit-commerce.com/warehouse-1-7-style-selector/#warehouse-demos

Explora la interfaz de Elementor
La interfaz de Elementor es amigable y fácil de navegar. En el panel de la izquierda, encontrarás una lista de elementos y widgets que puedes arrastrar y soltar en tu página. En la parte central, verás una vista previa en vivo de tu página, lo que facilita la edición en tiempo real.
Además, la barra de herramientas en la parte superior te proporciona acceso rápido a opciones de diseño, estilo y configuración.
Dale unos minutos para observar bien todo y ver los widgets que tienes a tu disposición.
Crear y editar páginas con Elementor en PrestaShop
Puedes usar Elementor para personalizar y editar las paginas de inicio, categorías, productos y otras que puedas necesitar. Pero principalmente lo usaremos para esas 3 tipologías de página.
Crear una nueva página de inicio con Elementor

Para poder editar la pagina HOME, desde el BackOffice deberás seguir estos pasos:
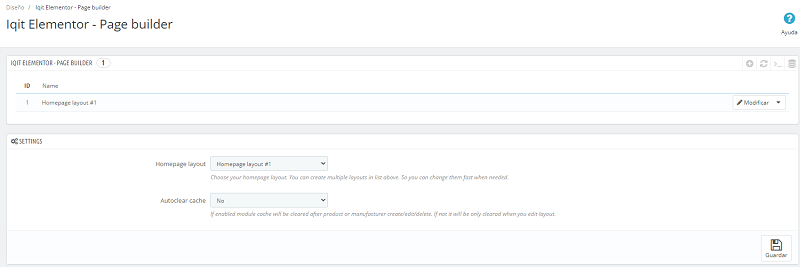
- Desde la pestaña «Diseño», selecciona la opción de «Iqit Elementor – Page builder»
- Una vez dentro, podrás ver los diferentes diseños actuales y crear uno nuevo o usar el existente para empezar a personalizar.
- Haz clic en el botón de «Modificar» para seguir adelante con tu personalización.
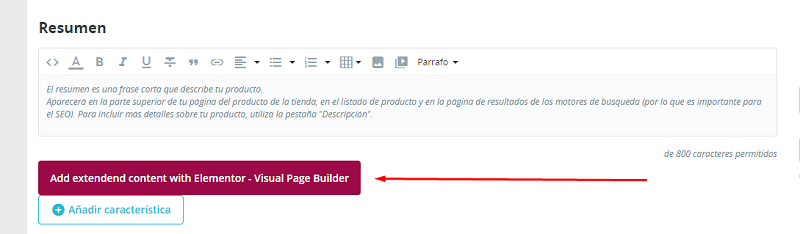
- Una vez le das al botón de «Modificar», te aparecerá otra página para editar el título bien acceder al editor visual de elementor para empezar a diseñar.
- Haz clic en el botón de «Edit with Elementor – Visual Page Builder»
Una vez dentro, ya podrás ver la interfaz con todos los widgets y opciones disponibles.
Ahora solo es cuestión de empezar a diseñar. Si no sabes cómo usar la herramienta, más abajo te detallo un poco como hacer uso de los diferentes widgets y elementos de este maquetador visual.
Editar categorías y productos con Elementor
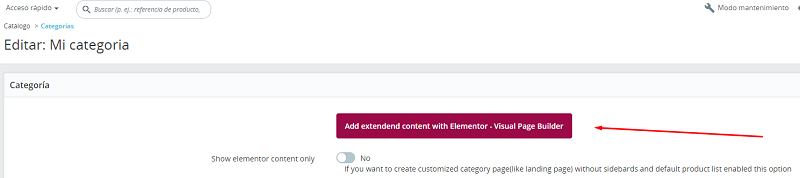
El proceso para editar ambas páginas es el mismo, una vez tengas el producto o categoría creado, si vas a modificar cualquier de estas páginas tendrás habilitada la opción de editar con Elementor.
Para las categorias:

Como opción adicional, tienes la opción de «Mostrar solo el contenido de Elementor«, por lo que si habilitas este botón, el contenido de la categoria será el que hayas añadido en Elementor.
Si no añadimos esta opción, el contenido de Elementor se añadirá en la parte inferior o superior, dependiendo de tu configuración, adicionalmente al contenido existente de la página de categoria.
Para los productos:

A diferencia de la categoria, el contenido que pongas en Elementor para la ficha de producto se añadirá junto con la actual.
Para los productos no se recomienda usar Elementor a no ser que sea imprescindible.
Elementos y widgets de Elementor
Elementor ofrece una amplia gama de elementos y widgets que puedes agregar a tus páginas para mejorar su funcionalidad y apariencia.
Algunos de los widgets populares incluyen galerías de imágenes, botones de llamada a la acción, formularios de contacto y más. Simplemente arrastra y suelta los elementos que necesitas en tu página y personalízalos según tus necesidades.
La mejor forma de entender como funcionan los elementos es a través de un vídeo.
A continuación, te dejo un tutorial bastante completo de como usar Elementor con Prestashop para diseñar y editar la página de inicio.
Consejos y mejores prácticas para el uso de Elementor en PrestaShop
¿De que forma podemos darle un buen uso a Elementor?
Aqui te dejo algunos consejos y recomendaciones:
Diseño responsivo
Uno de los aspectos más importantes al utilizar Elementor en PrestaShop es asegurarse de que tu diseño sea responsivo. Esto significa que tu sitio web se verá y funcionará de manera óptima en dispositivos móviles y tabletas, así como en computadoras de escritorio.
Asegúrate de probar tu diseño en diferentes tamaños de pantalla y realiza ajustes según sea necesario.
Con Elementor puedes ajustar el tamaño y adaptar cada bloque para todos los dispositivos.
Optimización SEO
El SEO (Search Engine Optimization) es esencial para que tu tienda PrestaShop tenga visibilidad en los motores de búsqueda.
Elementor te permite optimizar fácilmente tus páginas al proporcionarte la capacidad de personalizar metaetiquetas, títulos, descripciones y más. Aprovecha estas herramientas para potenciar el SEO de PrestaShop y mejorar tu clasificación en los resultados de búsqueda y atraer más tráfico orgánico a tu sitio web.

Respaldo y seguridad
Siempre es importante mantener copias de seguridad regulares de tu sitio web PrestaShop y garantizar la seguridad de tus datos y la de tus clientes.
Antes de realizar cambios importantes con Elementor, asegúrate de tener una copia de seguridad actualizada de tu sitio.
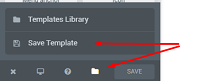
Puedes hacer una copia de seguridad desde la parte inferior izquierda de la pantalla, en la siguiente imagen podrás apreciar su ubicación exacta:

Dale un nombre a tu plantilla para poder guardarla y tenerla como respaldo.
También tienes la posibilidad de importar y exportar plantillas hechas.
Preguntas frecuentes
Conclusión
Ahora que has aprendido cómo configurar y utilizar Elementor con PrestaShop, seguro que eres capaz de mejorar el diseño y experiencia de usuario de tu landing page.
Aprovecha al máximo las capacidades de diseño de Elementor para crear páginas web atractivas y funcionales que atraigan a más clientes y mejoren tu presencia online.
Contacta conmigo si tienes alguna duda o no sabes por donde empezar.