Hoy vamos a hablar sobre un tema que seguramente te interesa si tienes una tienda online y quieres hacerla más atractiva y funcional: los Page Builder para PrestaShop.
Si no sabes a qué me refiero, no te preocupes, aquí te explicaré todo lo que necesitas saber para que tu Ecommerce pueda dar un salto en cuanto a a diseño y funcionalidades.
Y todo ello sin necesidad de tener conocimientos técnicos de programación.
¿Necesitas soporte en algún aspecto de diseño o funcionalidades de tu PrestaShop? Contacta conmigo hoy.
¡Empezamos!
¿Qué me voy a encontrar en este artículo?
¿Qué es un Page Builder o constructor web?
Un Page Builder es una herramienta que te permite diseñar y construir páginas web desde cero, sin necesidad de tener conocimientos de programación.
Esto es posible gracias a un sistema de «drag and drop» (arrastrar y soltar) que te permite añadir, mover y modificar elementos en tu página de manera intuitiva y sencilla.
Para el caso de PrestaShop, una de las mejores plataformas de ecommerce, existen varios Page Builders diseñados específicamente para esta plataforma.
Estos te permiten personalizar tu tienda online hasta el último detalle, creando una experiencia de usuario única y diferenciándote de la competencia.
Estos Page Builders los podemos instalar a través de módulos, o bien estarán incluidos directamente en la plantilla.
Algunas de las mejores plantillas de PrestaShop ya incluyen esta opción, como puede ser el caso de Warehouse.

¿Cómo funciona un Page Builder para PrestaShop?
El funcionamiento de un Page Builder para PrestaShop es bastante sencillo. Aunque cada herramienta tiene sus particularidades, la mayoría siguen un proceso similar:
- Seleccionas la plantilla que quieres usar para tu página. Muchos Page Builders incluyen una gran variedad de plantillas predefinidas para diferentes tipos de páginas (inicio, producto, categoría, etc.).
- Añades los elementos que quieres incluir en tu página. Esto puede ser texto, imágenes, botones, formularios, vídeos, mapas, etc.
- Personalizas estos elementos a tu gusto. Puedes cambiar su tamaño, color, posición, estilo, etc.
- Guardas y publicas tu página. Una vez que estás satisfecho con el resultado, puedes guardar tu diseño y publicarlo en tu tienda online.

Más adelante veremos algunos de los mejores Page Builders que existen para PrestaShop, por lo que podrás ver exactamente cómo funcionan.
Principales ventajas de usar un Page Builder para PrestaShop
Los Page Builders para PrestaShop ofrecen una serie de ventajas que pueden contribuir a mejorar tu tienda online.
De hecho, a día de hoy, la mayoría de tiendas online hechas en Prestashop ya tienen un sistema de Page Builder para desarrollar y personalizar mucho mejor la apariencia visual de la tienda.
Vemos los principales beneficios de usar estos constructores de tiendas online:
Facilidad de uso
Como mencionamos antes, los Page Builders son muy intuitivos y no requieren conocimientos de programación.
Esto te permite tener un control total sobre el diseño de tu tienda sin depender de un desarrollador.
Si buscas algo muy personalizado y con mucho detalle, quizás si necesites conocer algunos aspectos a nivel de bloques, estilos CSS e incluso lenguaje HTML.
Por lo general, no necesitarás depender de nadie para realizar tú mismo el diseño que quieras.
Personalización
Con un Page Builder, puedes personalizar cada detalle de tu tienda online, creando una experiencia de usuario única y diferenciándote de la competencia.
En la interfaz de estos Page Builders, encontraras un listado de elementos y widgets que podrás usar para empezar a construir y a diseñar tu tienda online.
Ahorro de tiempo y dinero
Al poder hacer tú mismo los cambios y ajustes en tu tienda, ahorras el tiempo y el dinero que invertirías en contratar a un desarrollador o diseñador web.
Quizás el resultado no es el mismo si dejamos este trabajo a un diseñador en PrestaShop, pero si no necesitas algo muy detallado y te basta con diseñar algo básico, tu mismo puedes encargarte.
Mejores Page Builders para PrestaShop
Veamos cuales son las mejores opciones del mercado en la actualidad.
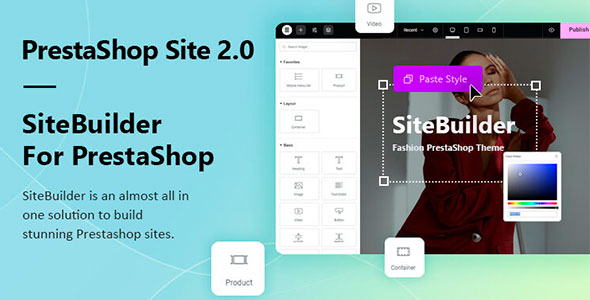
1. SiteBuilder
SiteBuilder es uno de los Page Builder profesionales que esta cogiendo más fuerza estos últimos meses y no es para menos, ya que le han incorporado nuevas funcionalidades que nadie mas tiene.
Algunas de estas nuevas funcionalidades que me han sorprendido para bien son:
- No necesitas comprar una plantilla para usar Site Builder, por lo que con el tema clásico de PrestaShop puedes usarlo perfectamente.
- Puedes personalizar totalmente cualquier tipología de página (producto, categoria, home…) sin ninguna limitación.
- Incluye más de 120 widgets integrados para tener todo tipo de elementos personalizables.
- Puedes aplicar distintos diseños para diferentes categorias o productos.
- Te permite diseñar el header y footer como quieras, con múltiples posibilidades de diseño.
- Puedes aplicar alguna de las demos disponibles para que no tengas que crear el diseño desde cero. Después, cambia el contenido a tu gusto y toquetea lo que quieras.
Puedes ver las demos disponibles en este enlace.
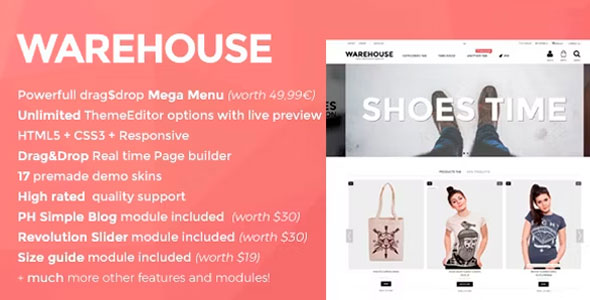
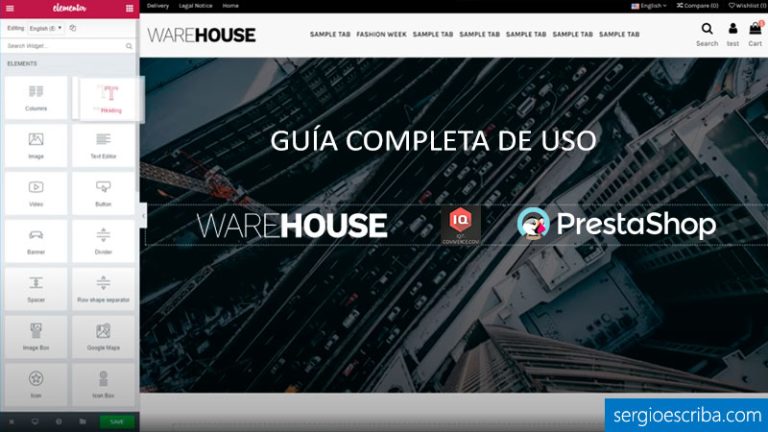
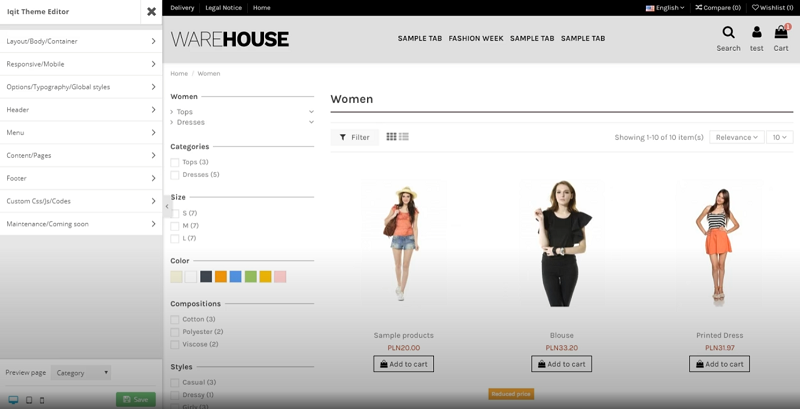
2. Warehouse
He incluido la plantilla de Warehouse en esta lista, ya que aunque no sea un page builder como tal, con la instalación de esta plantilla premium podrás utilizar Elementor ya que viene integrado en la plantilla.
Warehouse es una de los mejores temas que hay actualmente en PrestaShop, por lo que es otra opción a tener en cuenta si queremos optimizar PrestaShop a nivel SEO y que tenga una velocidad de carga notable.
» También te puede interesar: Guía completa para optimizar el SEO de tu PrestaShop
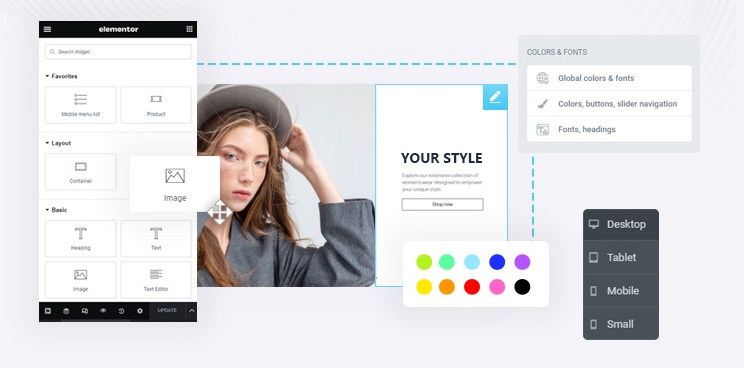
3. Creative Elements (Elementor)
Aunque el nombre del módulo se llame Creative Elements, estamos hablando prácticamente de usar Elementor en PrestaShop.
Se trata de una de las mejores opciones de page builders para PrestaShop ya que nos permite hacer todo lo he comentado a lo largo del post.
En este enlace puedes ver un vídeo rápido de cómo funciona Creative Elements
4. Visual Composer
Visual Composer es otro de los Page Builders que existen para PrestaShop y se instala a través de un módulo también.
Funciona de forma muy parecida a Elementor, con el sistema «drag and drop» aunque no es tan intuitivo como este, ya que la forma de ir añadiendo elementos y diseñando las páginas es algo diferente.
En el siguiente vídeo puedes ver un tutorial de cómo funciona.
5. EasyBuilder
Seguramente hayas oído hablar de Easy Builder, y es que es de los Page Builders que más tiempo lleva activo en el mercado, junto con Elementor.
Easy Builder es la predecesora de Site Builder, ya que la empresa desarrolladora es la misma. Por lo que si quieres dar un salto en cuanto a calidad y funcionalidades, te recomiendo que tengas en cuenta la opción de usar SiteBuilder en vez de Easy Builder.
Conclusión
Un Page Builder para PrestaShop es una herramienta muy útil que te permitirá sin duda mejorar el diseño y la funcionalidad de tu tienda online de manera fácil y económica.
Si hasta ahora no conocías que podías instalar este tipo de módulos, te recomiendo que te mires bien todas las opciones y tengas en cuenta alguna de ellas para empezar a construir tu tienda online.
Contacta conmigo si necesitas asesoramiento o buscas a un especialista en PrestaShop para que pueda darte soporte en aspectos donde tu tengas suficientes conocimientos.