Para este post os traigo a Danyel Perales, especialista en el desarrollo web y en el que hoy os va a enseñar el plugin de caché WP Rocket de arriba a abajo para que puedas configurarlo paso a paso.
WP Rocket es sin duda uno de los mejores plugins que existen en el mercado, de hecho, es el que estoy usando ahora mismo en el blog que estás leyendo, y los resultados son excelentes.
¡Os dejo con Danyel!
Antes de empezar, me gustaría agradecer a Sergio la oportunidad de hablar en su blog sobre uno de mis plugins favoritos.
Dicho eso, déjame presentarte a WP Rocket, un plugin de caché para WordPress con el que podrás no sólo acelerar la velocidad de carga de tu web en apenas unos clics si no también optimizar muchas otros aspectos gracias a la potencia de sus diferentes características que a continuación veremos.
Esta opción es para muchos el mejor plugin de caché del mercado ya que ningún otro funciona de forma tan eficiente y utiliza todas las posibilidades de optimización disponibles como WP Rocket.
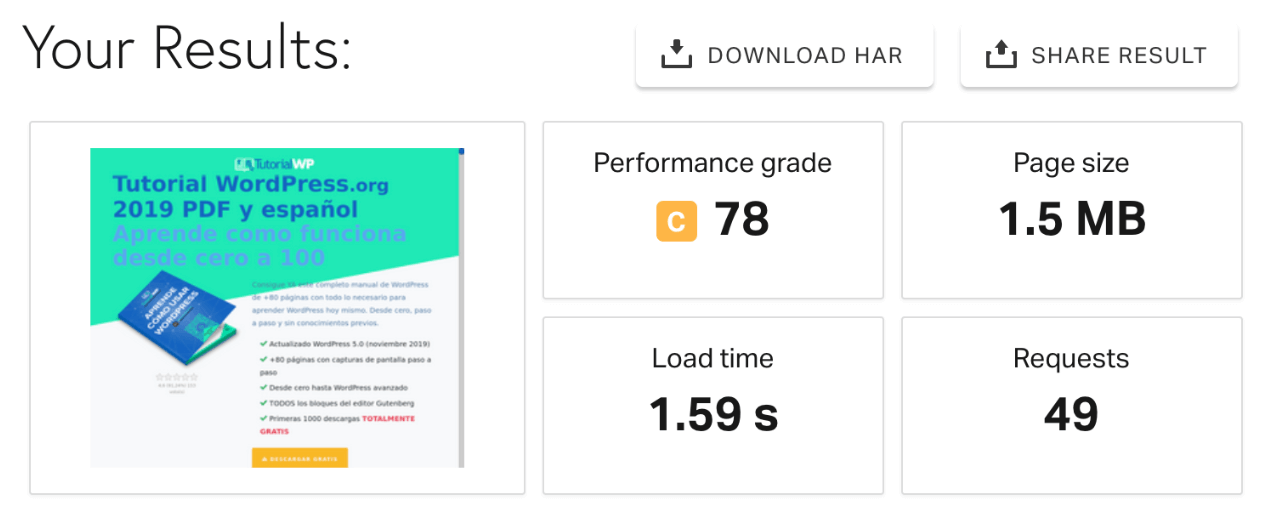
De hecho, es la opción que utilizo en mi blog principal TutorialWP.online donde escribo manuales de WordPress que requieren cargan gran cantidad de imágenes, textos largos y algún que otro video. No obstante, como puedes ver en la imagen siguiente, a pesar de que aún hay margen de optimización, la web carga en menos de 2 segundos gracias a WP-Rocket.

¿Quieres saber si merece la pena para tu web o cómo configurarlo correctamente para conseguir el mismo o incluso mejores resultados?
Quédate y sigue leyendo, ¡empezamos!
¿Qué me voy a encontrar en este artículo?
Introducción a WP Rocket o por qué necesitas un plugin de caché para WordPress
Como puede que ya sepas, el plugin WP Rocket lleva tiempo pegando fuerte. Su creador, el desarrollador francés WP Media lo distribuye desde el 14 de julio de 2013.
Desde entonces, se ha convertido en una herramienta indispensable para muchos, sobre todo hoy en día, con el auge de los teléfonos móviles inteligentes, ya que el tiempo de carga de una página web se ha convertido en un factor enormemente importante no sólo para el SEO (que por supuesto) si no también para la conversión y las ventas.
Google se toma esto muy en serio, y ya ha confirmado en varias ocasiones que tienen en cuenta el tiempo de carga a la hora de calcular el posicionamiento web por lo que te recomiendo que sigas leyendo esta guía para descubrir todo lo que WP Rocket puede hacer por ti.

Características del plugin WP Rocket
Antes de meternos de lleno con el tutorial para configurar WP Rocket paso a paso, vamos a ver por encima las características más destacadas de este plugin de WordPress.
Caché de páginas
Todas las páginas de tu sitio web se cargarán en la caché para acelerar la velodida de carga de las mismas.
Como hemos visto, una página web optimizada que cargue rápido es esencial de cara al posicionamiento web y conseguir ventas. Seguro que has oído en varias ocasiones que empresas como Amazon pierden miles de dólares por cada segundo extra en la velocidad de carga.
Y eso que cuentan con mucha reputación y respeto de los compradores. ¿Te imaginas lo que pasaría en una web menos conocida como la que pueda tener alguien como tu o yo?
Llegados a este punto, lo mejor que puedes hacer es contratar un programador web WordPress freelance profesional que te ayude con tu proyecto, o mejor aún seguir leyendo este artículo para conseguir acelerar tu sitio sin ayuda de un especialista.
Compresión de archivos estáticos
La herramienta de almacenamiento en caché comprime todos los archivos. Esta minimización reduce el tamaño de los archivos HTML, JavaScript y CSS. Cuanto más pequeños sean los archivos individuales, más rápido se podrán cargar.
Lazy load o «carga perezosa»
La herramienta de almacenamiento en caché de WP Rocket cargará todas las imágenes del área visible del sitio web. El resto del contenido sólo se carga cuando sea necesario según el usuario vaya desplazándose por la web.
La mayoría de los sitios web grandes, como Facebook, YouTube o Yahoo, ya utilizan esta técnica. A partir de ahora tu sitio web también puede hacerlo.
Mejores prácticas
El código con el que está programado WP Rocket es de calidad y sigue las mejores prácticas.
Además, está bien documentado lo que favorece que otros desarrolladores puedan implementar soluciones, extensiones o addons que funcionen perfectamente y sean totalmente compatibles con este plugin evitando conflictos en la mayoría de los casos.
Simple y rápido
Con WP Rocket cualquier usuario, sin importar su nivel de conocimientos puede acelerar un sitio web con unos pocos clics y sin necesidad de saber programación. Lo único que tienes que hacer es seguir esta guía para saber cómo configurarlo correctamente.
Hasta aquí el repaso de las principales características de este recurso que hará maravillas con la optimización de tu web.
Si te interesa y crees que tu web necesita un extra de velocidad, estás valorando usar este plugin o no sabes cómo configurarlo correctamente, no te pierdas la siguiente sección.
Comprar y descargar WP Rocket
Aunque los desarrolladores de este plugin de WordPress proceden de Francia, casi toda la página web oficial ofrece toda la información útil sobre la herramienta en diferentes idiomas.
Así que no te precoupes si no hablas francés o inglés ya que no será necesario.
Obviamente, como te habrás imaginado al ver el títular de este apartado, WP Rocket no es gratis, si no que es un plugin premium que debes comprar para poder usar.
Las opciones disponibles van desde 49$ para una sola licencia hasta los $249 que sube el precio para un número infinito de páginas que pueden ser equipadas con WP Rocket.
Las actualizaciones y el soporte son gratuitos en el plazo de un año a partir de la fecha de compra, después de lo cual la licencia debe ser renovada, lo cual puedes hacerlo por un importe reducido menor al de compra.
¿Cuál es el precio de WP Rocket en 2019?
Si aún sigues planteándote si merece la pena comprar WP Rocket o no, debes saber que aunque hay muchas alternativas gratuitas, la mayoría de los bloggers destacados utilizan WP Rocket, por no hablar de páginas corporativas o tiendas online en las que te juegas tu reputación con cada nueva visita.
Si vas en serio con tu proyecto, sin duda es una inversión que tarde o temprano deberás realizar, así que vamos a ver más en detalle las opciones disponibles antes de pasar al tutorial para configurar WP Rocket paso a paso.
| SINGLE | PLUS | INFINITE |
| 1 sitio | 3 sitio | Sitios ilimitados |
| 49 $ | 99 $ | 249 $ |
| 1 año de soporte y actualizaciones * | 1 año de soporte y actualizaciones * | 1 año de soporte y actualizaciones * |
* Pasado el año, y dentro de los 30 días siguientes, puedes renovar tu licencia con un 30% de descuento.
Además, todos los planes tienen garantía de devolución de dinero si por algún (extraño) motivo te arrepientes de la compra durante los 14 días siguientes.
Por supuesto, puedes usar el plugin todo el tiempo que quieras después de la compra, por lo que no es necesaario que renueves la licencia los años siguientes, eso sí, ten en cuenta una vez más que no dispondrás de soporte ni futuras actualizaciones.
Cómo instalar WP-Rocket en WordPress
Como te comentaba antes, la instalación del plugin sólo es posible después de la compra, desafortunadamente no existe una versión de prueba ni gratuita, así que sólo después de realizar el pago, podrás tener acceso desde el apartado de Cuenta al archivo .zip de descarga que contiene el plugin y al código de licencia para las actualizaciones.

A continuación, podrás instalar el plugin en formato.zip desde el panel de administración de tu WordPress.
Al igual que con cualquier otro plugin premium, dentro del menú de opciones lateral ves a Plugins > Añadir nuevo > Subir plugin.
Una vez allí, pulsa el botón de Seleccionar archivo, busca dentro de la ventana que se desplegará la ubicación donde descargarse el archivo .zip que contiene el plugin y una vez subida, pulsa el botón Instalar ahora.
¡Listo!
Acabas de instalar WP-Rocket en WordPress.
Veamos a continuación qué pasos debes seguir para configurarlo correctamente y no cometer ningún error.
Cómo configurar los ajustes de WP Rocket paso a paso en 2020.
Acabas de instalar WP Rocket en tu web, y ya tienes la sensación de que tu web va como un rayo, pero lo cierto es que aún es necesario configurar correctamente el plugin para que también tus usuarios noten ese efecto de velocidad.
A no ser que sepas lo que estás haciendo, te recomiendo que sigas paso a paso este tutorial para no configurar nada de forma errónea, lo que podría causar desajustes en cómo tu web es vista por los usuarios.
Como siempre, te recomiendo encarecidamente que hagas una copia de seguridad de tu web antes de pasar a la acción.
A continuación, veremos un repaso por las diferentes secciones del plugin comentando todo lo necesario para que lo puedas configurar como un profesional.
¿Vienes?
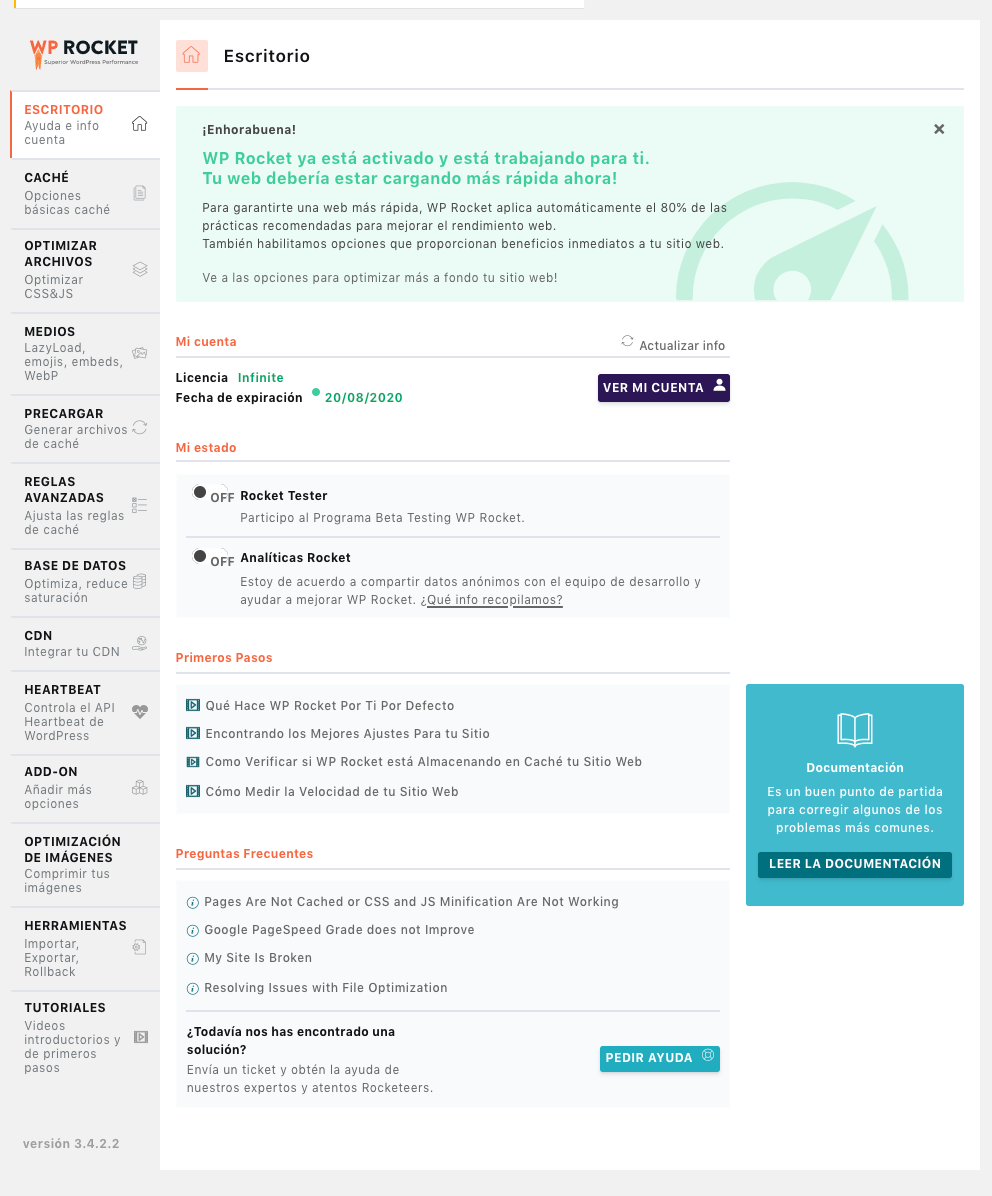
Escritorio

Una vez más, dentro de tu panel de administración de WordPress, podrás acceder a la sección de configuración.
Sólo tienes que ir a Ajustes > WP Rocket donde tendrás acceso al panel de control con todas las opciones disponibles de la herramienta. Además encontrarás información sobre tu licencia y enlaces a temas de ayuda y soporte.
Por supuesto recuerda que el soporte es gratuito, siempre que tengas una licencia activa, por lo que si tienes cualquier duda o encuentras cualquier inconveniente lo mejor es que recurras al soporte de los propios desarrolladores para una ayuda rápida y especializada.
Si lo deseas, también puedes apoyar el desarrollo posterior del plugin. Ya sea como probador de WP Rocket o enviando datos anónimos de uso.
Por último, como ya habrás visto, en la columna de la derecha encontrarás las características más importantes del plugin donde podrás entre otras cosas borrar o precargar la caché o generar el CSS crítico de tu web para comenzar con las optimizaciones.
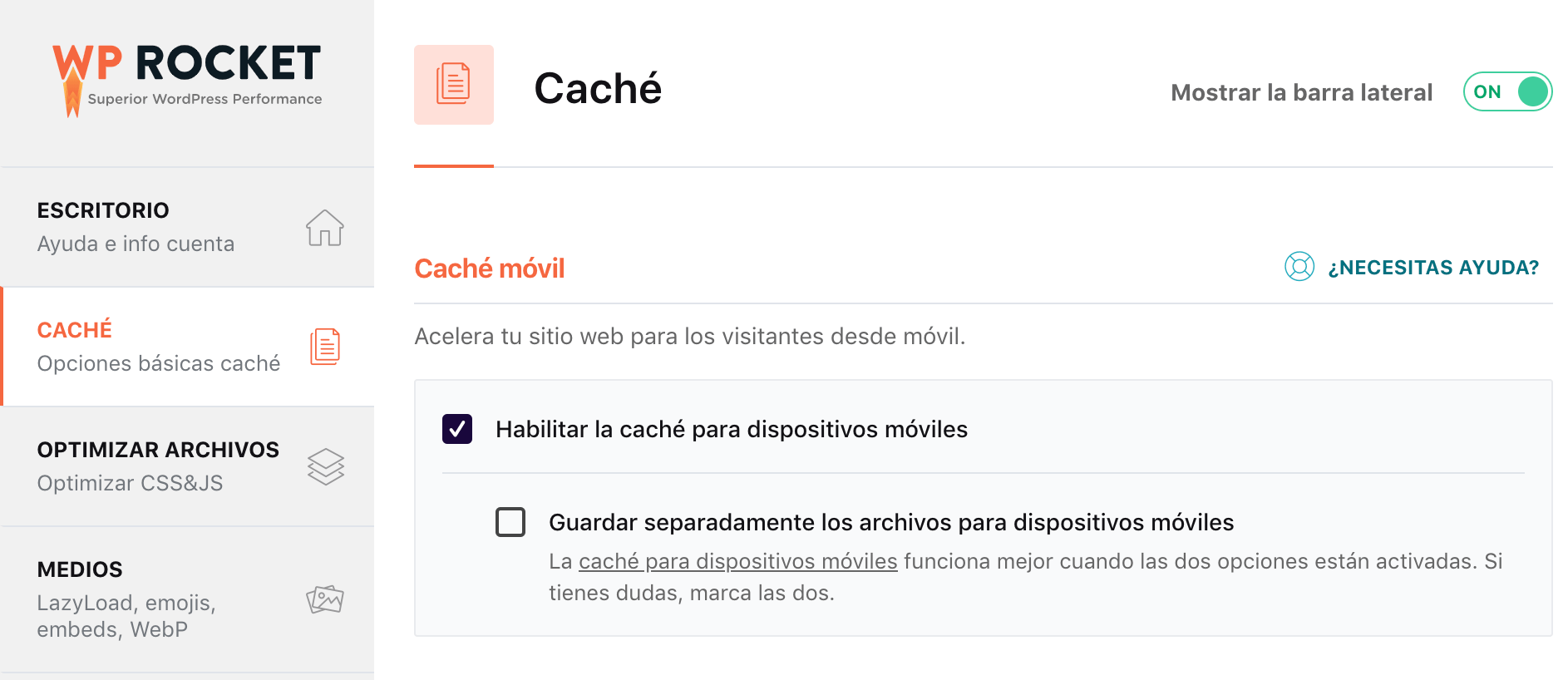
Caché

Aquí puedes definir la configuración de la caché básica de tu web en WordPress:
- Caché móvil: Activa SIEMPRE esta opción. Esto significa que las páginas en caché también se muestran de forma óptima en los teléfonos móviles y se cargan más rápidamente.
- Caché independiente para dispositivos móviles: Te permite crear tu propia caché sólo para teléfonos móviles. Por lo general, sólo necesitas esto si la versión móvil de tu sitio web contiene otras características especiales diferentes de la versión de escritorio o si utilizas un plugin para mostrar una versión responsive de tu web. Si no es el caso. Déjalo desactivado.
- Caché personalizado: Esto da a los usuarios registrados de WordPress una versión en caché de la página. Debes dejarlo desactivado a no ser que sepas lo que haces.
- Vida útil de la caché: Aquí puedes establecer el tiempo después del cual la caché debe borrarse automáticamente. Te recomiendo poner 10 – 12 horas.
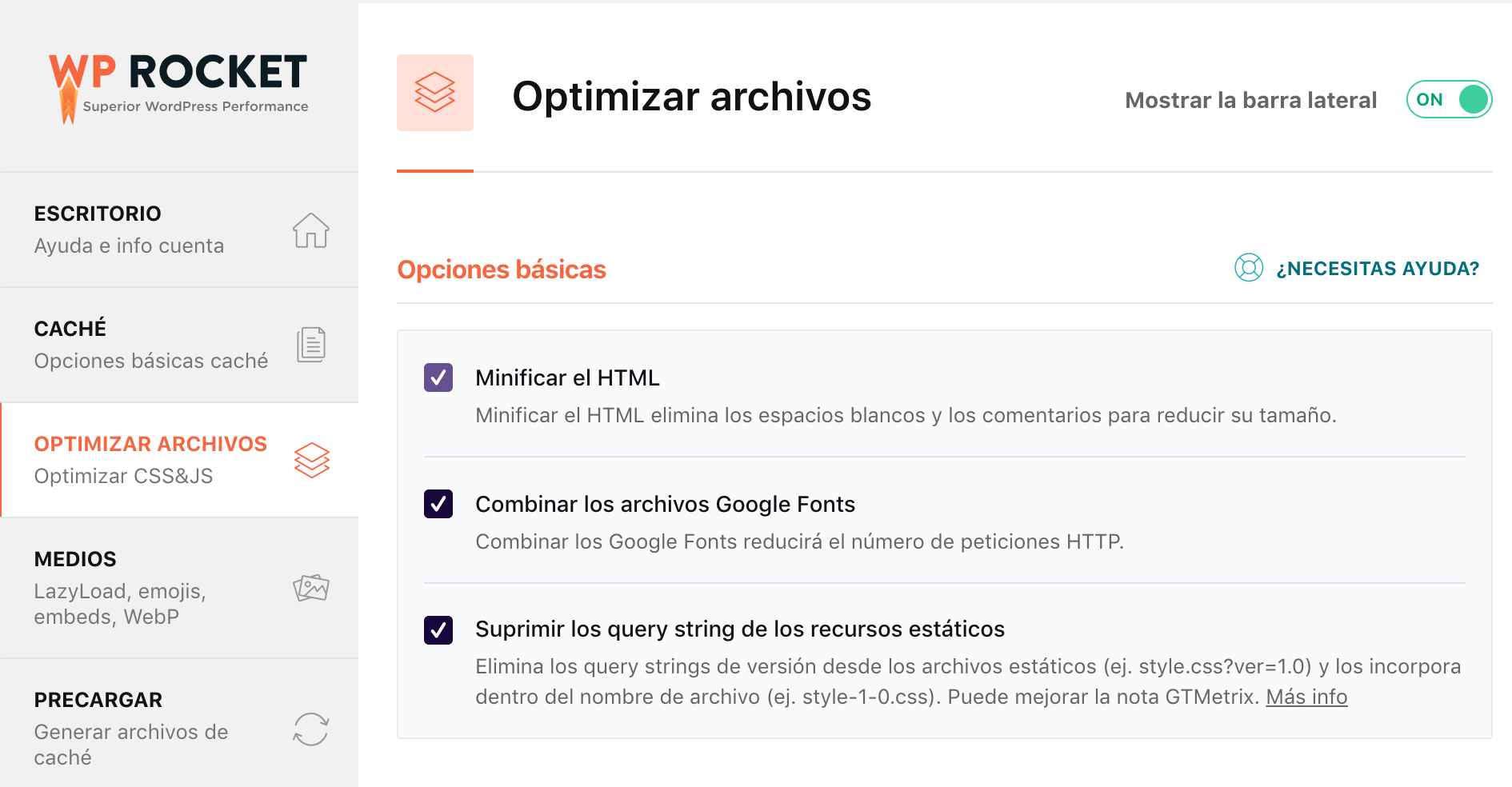
Optimizar archivos
En esta pestaña puedes ajustar la carga de archivos CSS y JavaScript.

Funciones básicas
En este apartado, activaremos todas las opciones disponibles:
- Minificar HTML: Esto hace que el código HTML en general sea menos pesado. Se eliminan los espacios y comentarios y se minimiza el código HTML de todo el sitio web.
- Combinar los archivos de Google Fonts: Cuando descargas fuentes a través de Google Fonts, se envían varias solicitudes al servidor de Google. Con esta parametrización se pueden resumir las solicitudes y mejorar así el tiempo de carga.
- Suprimir los query string de los recursos estáticos: Esto te permite eliminar el número de versión de los archivos CSS y JS. Convirtiendo por ejemplo style.css?ver=1.0 en style.css. Esto aporta, sobre todo, una mejor calificación para herramientas de prueba como GTmetrix además de poner un poquito más difícil a los piratas informáticos la detección de recursos con versiones desactualizadas.
Archivos CSS
- Minificar archivos CSS
Con esta configuración, WP Rocket comprime los archivos CSS eliminando espacios y comentarios innecesarios.- Atención: esto puede dar lugar a errores en la visualización de la página web. Si esto te sucede, puedes simplemente desactivar esta opción de nuevo o añadir los archivos problemáticos más abajo en la zona de excluir que veremos a continuación.
- Combinar archivos CSS: Como cada tema de WordPress y cada plugin tiene sus propios archivos CSS, tu sitio web carga varios archivos CSS. WP Rocket puede fusionar esto en unos pocos archivos, lo que le da al sitio aún más velocidad.
Sin embargo, si tu servidor se ejecuta sobre HTTP/2, esta configuración no tiene sentido ya que los archivos individuales se cargan en paralelo y, por lo tanto, son más rápidos que un único archivo grande. Además, puede dar problemas de dependencias, sobre todo en sitios complejos o muy grandes, así que te recomiendo que lo dejes desactivado a no ser que tengas los conocimientos necesarios para utilizar la siguiente opción. - Excluir archivos CSS. Si tienes problemas con la minificación CSS de un determinado archivo, puedes introducirlo aquí para evitar que se comprima o combine, lo que a priori, debería solucionar la mayoría de problemas de visualización.
- Optimizar la entrega de CSS: Esta configuración elimina el bloqueo de archivos CSS. Al mismo tiempo, las instrucciones CSS críticas se insertan automáticamente. Te recomiendo que lo actives, pero vigila bien si tu sitio se muestra correctamente y en caso contrario desactívalo.
Archivos Javascript
- Minificar archivos JavaScript
Al igual que con la configuración de CSS, aquí puedes comprimir los archivos Javascript. También en este caso hay que tener cuidado. Debes revisar tu página para asegurarte de que todas las funciones se visualizan y funcionan correctamente. En caso de que un plugin ya no funcione correctamente o el diseño se vea afectado, puedes restablecer la configuración. También es posible añadir el archivo JavaScript afectado como excepción. - Combinar los archivos JavaScript
Esto te permite agrupar todos los archivos JS en unos pocos. Una vez más, si estás utilizando HTTP/2, por lo general no hay ventajas. - Cargar archivos JavaScript de manera diferida (Lazy Load)
Esto hará que los archivos JavaScript se carguen más tarde. Dependiendo del sitio web, esto puede mejorar el rendimiento. En cualquier caso, debes utilizar el modo seguro. Esto cargará primero jQuery y evitará posibles errores.
Medios: Ajustes para archivos multimedia
Si dentro de tu biblioteca de medios cuentas con vídeos o imágenes demasiado grandes, puedes provocar pérdidas de rendimiento.
WP Rocket ofrece algunos ajustes muy útiles para esto.
Lazyload
Seleccionando las diferentes opciones disponibles para imágenes y/o iframes y videos, WP Rocket no cargará estos recursos inmediatamente cuando se visita el sitio web, si no que esperarán hasta que el usuario se desplaza por la web y se acerca a donde está ese contenido.
Te recomiendo probar esta opción ya que hace que la página sea más rápida. Sin embargo, en casos muy raros, puede causar problemas, dependiendo del resto de funcionalidades y recursos de tu web.
Por supuesto, debes mantener el equilibrio entre el rendimiento y la apariencia. Los medios cargados se presentan inicialmente difuminados, casi pixelados, por lo que te recomiendo si hay imágenes clave para la experiencia de usuario en tu web.
Para los vídeos de YouTube, también tienes la opción de mostrar una imagen de vista previa, por lo que en este caso, sí que te lo recomiendo sin reservas.
Emojis
WordPress añade emojis por defecto. Esto por desgracia ralentiza tu web. Aquí puedes desactivarlos con un solo clic (recomendado).
Contenido incrustado (Embeds)
Lo mismo ocurre con los incrustaciones o contenido embedido en WordPress. Aquí también puedes desactivarlas con un solo clic para que tu página sea más rápida (recomendado en la mayoría de casos).
Compatibilidad WebP
Si aprovechas las ventajas de este tipo de imágenes de última generación, activa esta opción para mejorar aún más su rendimiento.
Precargar caché
Una característica muy útil de WP Rocket es el llenado automático o precarga de la caché.
Esto significa que, después de que la caché haya caducado o de que la hayas vaciado, los archivos volverán a almacenarse en caché automáticamente utilizando el sitemap.
Activar la precarga
El llenado automático de caché es muy recomendable y debería funcionar para la mayoría de los proveedores. Si tu proveedor tiene problemas con el servidor, puedes simplemente cambiar a manual.
Precarga de peticiones DNS
Si tu sitio web utiliza servicios externos, puedes introducir aquí las URL correspondientes. Así que estos dominios se cargan más rápido con prefetch o precarga.
Reglas avanzadas
Normalmente, no tienes que introducir nada en las reglas avanzadas a no ser que tengas una tienda online o un sitio de membresía, ya que en tal caso sí que puedes aprovechar algunas de las ventajas de este apartado:
Nunca en caché
- URL: ¿Utilizas WooCommerce? Entonces WP Rocket automáticamente inserta aquí las URLs correspondientes para el carrito de compras, login, etc.
- Cookies: Si algunas cookies no se deben almacenar en la memoria caché, puede introducirlas aquí.
- Agentes de usuario: También puede excluir agentes de usuario de la caché.
Borrar siempre
Cuando publicas un nuevo post o una nueva página, WP Rocket suele detectar esto. La caché de las páginas afectadas, como las páginas de blog y de categoría, se borran automáticamente. Si deseas borrar la caché de otras páginas, puede insertarlas aquí.
Caché para cadenas de consulta o query strings
Normalmente, las páginas con parámetros de consulta (por ejemplo, los resultados de búsqueda) no se almacenan en caché. Pero, si fuera necesario, puede introducirlo aquí.
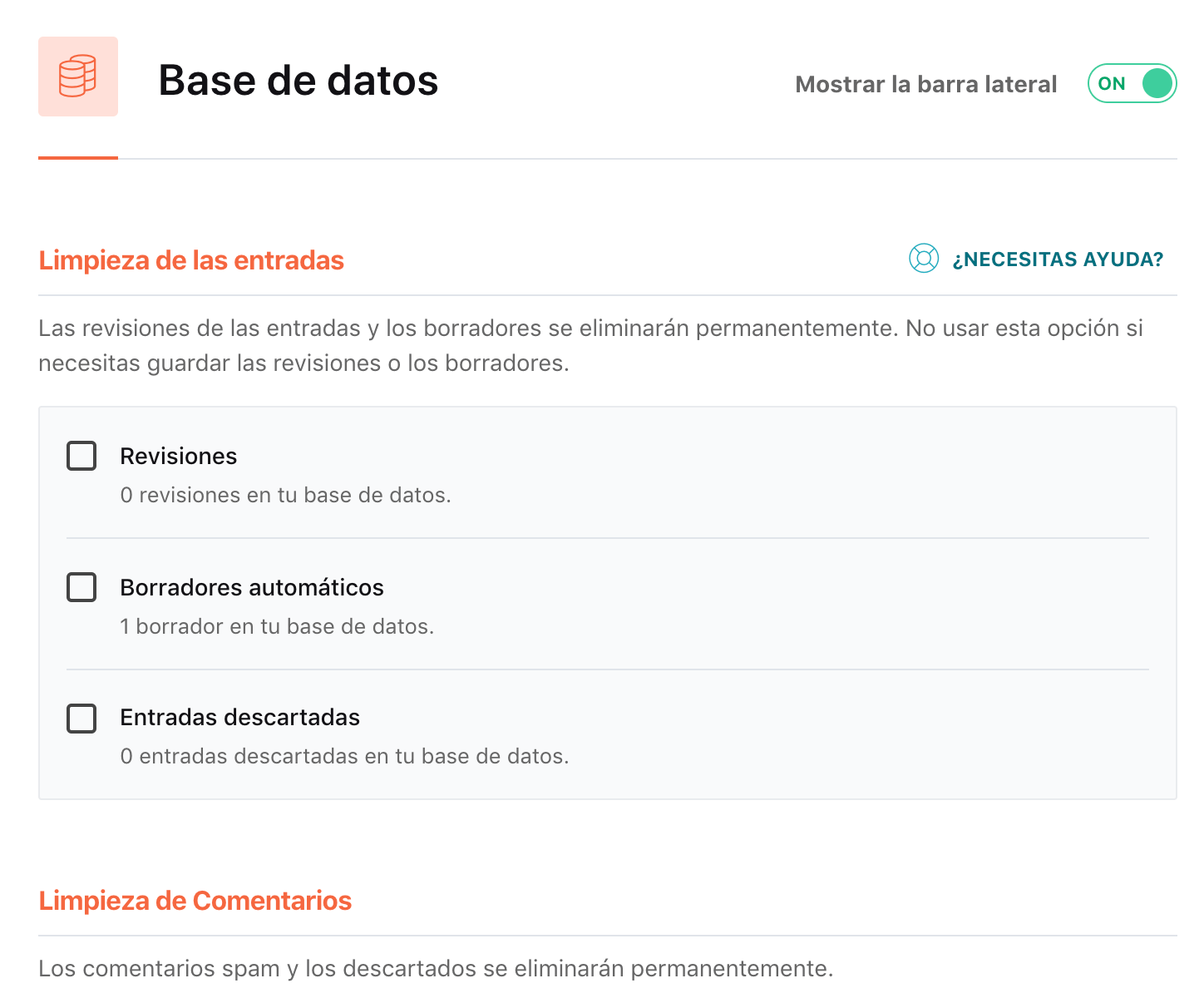
Base de datos
En la pestaña base de datos encontrarás ajustes útiles de WP Rocket que limpian y optimizan tu base de datos.
Lo suyo es aprovechar esta funcionalidad con regularidad, por lo que si antes usabas un plugin extra para esto como por ejemplo WP Optimize, ahora puedes prescindir de él.

Estas son algunas de las opciones disponibles:
- Limpieza de posts y páginas: Aquí puedes eliminar revisiones y borradores de páginas y mensajes. La papelera también se puede vaciar.
- Limpiar comentarios: Es recomendable limpiar los comentarios de spam y los comentarios eliminados. Con WP Rocket se pueden eliminar con un solo clic.
- Limpieza de transients: A los temas y plugins de WordPress les gusta crear opciones temporales en la base de datos. Con frecuencia, permanecen incluso después de la desinstalación del plugin, lo que amplía innecesariamente la base de datos. Gracias a esta funcionalidad, los puedes eliminar fácilmente.
- Limpiar la base de datos: Esto elimina las tablas de los plugins que ya han sido eliminados. A menudo los plugins dejan sus huellas si no se desinstalan correctamente.
- Limpieza automática: Si deseas que tu base de datos se limpie regularmente, también puedes configurarlo. Todas las opciones seleccionadas se ejecutarán automáticamente. Sin embargo, te recomendamos que procedas manualmente, para que puedas crear una copia de seguridad de antemano.
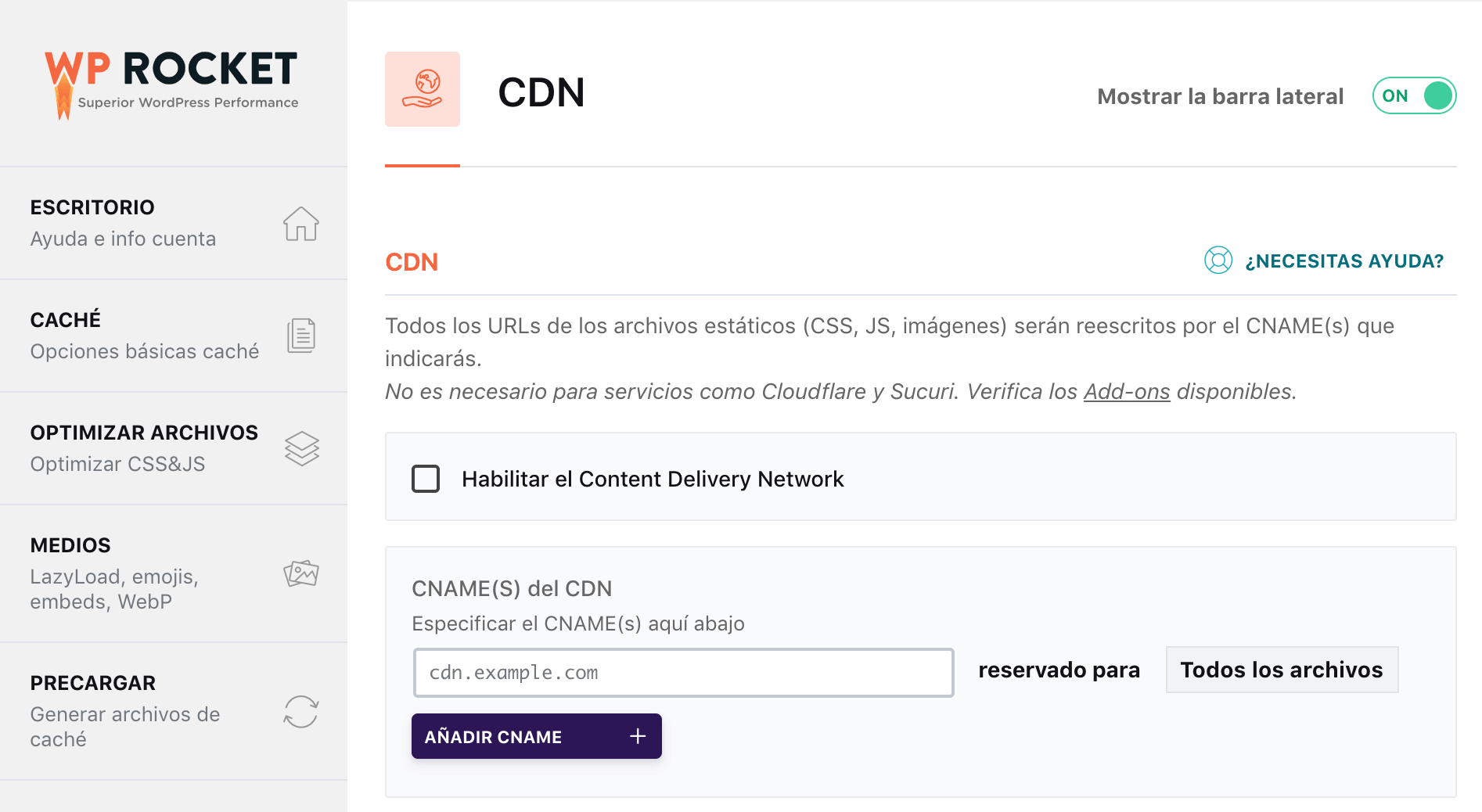
CDN
Si estás utilizando una red de entrega de contenido o Content Delivery Network, puede activar las parametrizaciones necesarias desde esta sección.

Hearbeat
Desde la versión 3.2 de WP Rocket, se introdujo introdujo la nueva pestaña Heartbeat.
Ahora puedes reducir o incluso desactivar fácilmente la frecuencia de consulta a la API de Heartbeat, pudiendo realizar las parametrizaciones para el módulo de servicio, el módulo de acceso y el editor por separado.
A no ser que sepas lo que estás haciendo, es mejor que dejes este apartado como viene por defecto.
Add-on
Aquí puedes activar herramientas adicionales o extensiones compatibles con WP Rocket en un solo clic.
Veamos algunos ejemplos:
- Google Tracking: Si utilizas Google Analytics, puedes activar este complemento para evitar que los archivos JavaScript necesarios se carguen desde el servidor de Google, y lo hagan en su lugar desde tu propio servidor. De este modo, los archivos pueden almacenarse en caché.
- Pixel de Facebook: También puedes alojar el píxel de Facebook localmente con WP-Rocket y así almacenarlo en caché.
- Varnish: Si tu servidor utiliza Varnish, debes activar este complemento.
- Cloudflare: Cloudflare ofrece una CDN y un firewall para sitios web. Aquí puedes conectar tu cuenta Cloudflare a WP-Rocket fácilmente.
- Sucuri: Si utilizas Sucuri, puedes utilizarlo para sincronizar la caché activando esta opción.
Herramientas
En la pestaña Herramientas puedes exportar e importar la configuración de tu WP Rocket para añadirla fácilmente en cualquier otro sitio web sin tener que configurar todo desde cero.
La función Rollback también puede ser muy útil si una actualización causa problemas, permitiendo cambiar a la versión anterior del plugin.
Conclusión
Hasta aquí llega este tutorial de configuración y análisis de WP Rocket.
Una vez más, no puedo más que recomendar este plugin con el que conseguirás dar ese empujón que tu página web necesita en términos de optimización de velocidad y rendimiento.
Por supuesto debes tener cuidado durante el proceso de configuración, ya que si activas determinadas opciones, puedes alterar el funcionamiento o aspecto de tu web, por lo que si no tienes experiencia y sabes lo que haces, te invito a configurarlo siguiendo esta guía paso a paso.
Y ahora sí, me despido no sin antes agradecer de nuevo la oportunidad de poder publicar en este magnífico blog.
Si te ha gustado este post, te agradecería que lo compartieras con tus contactos en redes sociales o con quien creas que le pueda ayudar.
¿Dudas? ¿Comentarios? ¡Nos vemos en la sección de comentarios!
Imágenes de Freepik vía freepik