Con Google Tag Manager podrás decir adiós a meterte en cada una de las webs a instalar el script de turno. Se acabó perder horas configurando eventos uno a uno, proyecto por proyecto.
Espera, que eso no es todo…
¿Y si además pudieras sacarle más partido a Google Analytics y recopilar datos de tus usuarios que parecían imposibles de saber? Porque si te gustan los datos, Analytics se te queda corto y quieres que no se te escape nada de lo que ocurre en tu web, ésta es tu herramienta.
Ya sabes lo que dicen, el tiempo es oro, y el valor de los datos también. Por eso tienes que empezar a utilizar Google Tag Manager desde ya mismo.
En este post vas a aprender a configurar Tag Manager desde cero, step by step. Además, veremos a configurar algunas de las implementaciones básicas para que seas capaz de configurar el código de Analytics o medir el scroll de los usuarios de tu web.
¡Empezamos!
¿Qué me voy a encontrar en este artículo?
- 1 Qué es Google Tag Manager y para qué sirve
- 2 Ventajas y desventajas de usarlo
- 3 Cómo instalar Google Tag Manager paso a paso
- 4 Cómo usar Google Tag Manager: conceptos y funciones de la herramienta
- 5 Cómo instalar el pixel de Google Analytics
- 6 Cómo instalar el pixel de Google Ads
- 7 Cómo instalar otros pixeles
- 8 Cómo medir eventos de llamada
- 9 Cómo medir el scroll de tu web
- 10 Cómo medir eventos de Youtube
- 11 Cómo instalar el pixel de Facebook, VWO, Optimizely… o cualquier herramienta que te propongas
- 12 Conclusiones
Qué es Google Tag Manager y para qué sirve
Google Tag Manager es un gestor de etiquetas, creada con el objetivo de hacerte la vida más fácil a la hora de gestionar la analítica de tu web/app.
Es una de las herramientas de Google que nos ofrece dentro de su suite Google Marketing Platform junto a Analytics, Data Studio, Optimize, Surveys, Display y Search Ads. Nos permite medir datos utilizando pixels de Google (Analytics, Ads…) o herramientas externas como Facebook, Hotjar… etc.
Podemos usarla gratuitamente, aunque si te sobra el dinero por sólo 150 mil dólares anuales puedes tener la versión de pago, la suite 360.
Ventajas y desventajas de usarlo
Todo en esta vida tiene pros y contras, pero en el caso de Tag Manager, los pros superan con creces a las desventajas que pueda tener, veamos:
Principales ventajas:
1. Rapidez para implementar nuevas configuraciones o editar cambios
Situación habitual en cualquier empresa mediana (de las grandes ni hablemos). El departamento de marketing quiere saber si los usuarios hacen o no hacen scroll y en qué porcentaje.
Para ello hablan con el jefe de Sistemas, quien accede y pone a la cola de todas las tareas pendientes la implementación del seguimiento de scroll de los usuarios.
Antes de publicarse, por precaución, se publica la configuración en la versión de testing. Al ver que todo está ok, un mes o dos meses después de solicitarlo el equipo de marketing ya tiene lo que quería.
Esto es lo habitual y como puedes comprender, ante cualquier cambio, las cosas tardan muuuucho en ejecutarse.
Con Google Tag Manager el proceso es más rápido ya que sólo necesitarán al equipo de Sistemas para la instalación, a partir de ahí cualquier cambio podrán ejecutarlo ellos mismos.
En el caso de un proyecto personal donde la tónica es hacer las cosas a lo Juan Palomo, la ventaja reside en no tener que hacer desarrollos a medida o tener que añadir líneas de código en lugares concretos teniendo que abrir para ello decenas de archivos.
2. Todas las tags gestionadas desde el mismo sitio
Esta es una gran ventaja ya que algunos píxeles/tags no se insertan en todas las páginas.
Un ejemplo sería el píxel de conversión de Google Ads el cuál sólo queremos que se active cuando un usuario llega a la thank you page.
Si no usamos Tag Manager podemos tener unas tags en el header.php, otras en el footer.php, otras en una página gracias para el formulario, otras en el blog que es un subdominio que utiliza un CMS distinto… la dispersión y el follón puede ser considerable si el proyecto tiene cierta envergadura. Con GTM ganamos en productividad teniendo todo en el mismo lugar.
3. Configuraciones reutilizables
Para aquellos que trabajan en agencias o tienen varios proyectos, esto es una gran ventaja. Puedes importar/exportar configuraciones de una cuenta de Tag Manager a otra, de un proyecto a otro, lo que facilita las cosas enormemente.
Configuramos una vez y replicamos en otras webs.
4. Controlador de versiones
Una de las mejores características que tiene Tag Manager es su controlador de versiones.
Si trabajáis en equipo es fácil que la información a veces se pierda y uno no sepa lo que se ha hecho o dejado de hacer. En el controlador de versiones podemos anotar cada vez que publicamos un cambio una descripción de lo que hemos hecho. Algo realmente útil para el que venga después.
Además, si nos equivocamos, ¡que no cunda el pánico! Podemos restablecer alguna de las versiones anteriores que funcionaban correctamente.
5. Modo testing para chequear el correcto funcionamiento
Normalmente cuando utilizas Google Analytics y quieres comprobar que está registrando datos correctamente te diriges a la opción real time.
Primero haces la configuración (puedes tardar 1 minuto o 1 hora) y luego chequeas que todo está ok. Imagínate el proceso en una mediana empresa, solicitas un cambio al equipo de IT, lo ejecutan semanas después, compruebas que está mal, lo vuelves a solicitar… una tortura.
En Tag Manager el proceso es inmediato, puedes chequear cualquier implementación antes de publicarla y en tiempo real.
6. Configuración de eventos fácilmente
La configuración de eventos no es complicada pero es necesario tener unas nociones básicas de html (incluso javascript) para implementar una pequeña línea de código sin cargarnos la web.
Con Tag Manager esto se puede realizar de manera más sencilla y sobre todo sin el riesgo de que un mal cierre de etiqueta rompa el diseño de la web.
7. Recursos y foros para aprender y resolver dudas
GTM no tiene un equipo de soporte como tal como puede ser el de Google Ads. Sin embargo es una herramienta con mucha documentación online, blogs, foros donde consultar dudas e ir aprendiendo.
Principales desventajas:
1. Curva de aprendizaje
Google Tag Manager no es la herramienta más difícil del mundo pero sí es necesario unos conocimientos mínimos tanto de analítica como de desarrollo web para sacarle partido.
Desde luego si quieres dominarla como el crack de Simo Ahava entonces vas a necesitar conocimientos técnicos y muchas horas de aprendizaje.
Cómo instalar Google Tag Manager paso a paso
Lo primero que tenemos que hacer es entrar en GTM.
Panel principal y panel de cuenta
Cada vez que accedamos a GTM, lo haremos a su panel principal, donde nos aparecerán las cuentas a las que tenemos acceso.
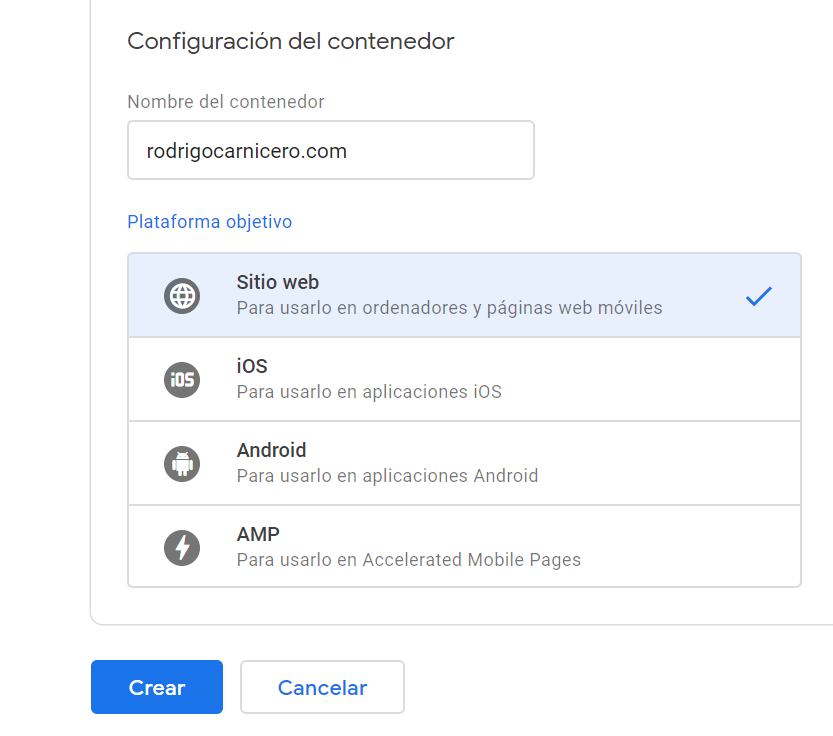
Una vez dentro, clicamos en Crear cuenta y se nos abrirás una ventana donde iremos introduciendo los datos que nos piden y finalmente pulsaremos Crear.

El proceso es bastante intuitivo y no tiene pérdida.
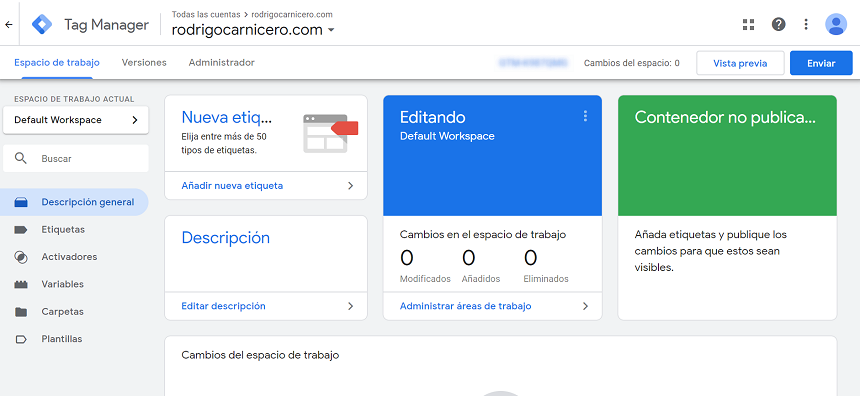
Dentro de la cuenta que acabamos de crear, navegaremos entre las diferentes opciones a través de un menú principal y un sidebar a la izquierda.

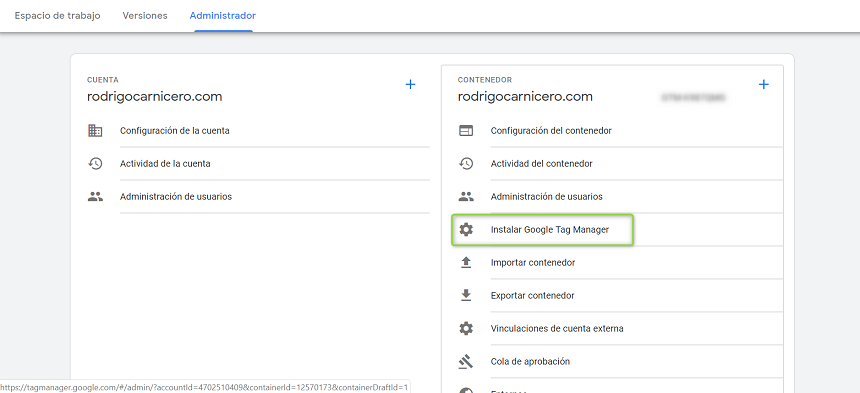
El código que necesitamos introducir en nuestra web, lo encontraremos en el menú principal: Administrador > Instalar Google Tag Manager

Seguiremos las indicaciones de Google, insertando parte del código en la etiqueta <head> y otra parte en <body>. En caso de que utilicemos Wordpress, tenemos varias opciones:
- Instalarlo a través de nuestro Theme: cada vez más plantillas permiten insertar código en áreas específicas de nuestro html.
- Directamente en el archivo header.php: esta opción sólo es recomendable si tienes nociones de php.
- A través de plugins específicos.
Personalmente no soy amigo de utilizar plugins si puedo hacer las cosas yo mismo ya que la cantidad de recursos innecesarios que cargan puede suponer un problema. Por ello suelo elegir la opción uno o la dos.
Si tu web utiliza otro CMS o es un desarrollo a medida el resultado final no cambia, una de las tag tiene que estar en <head> y la otra en <body>, mientras esto se cumpla la forma de implementación queda en un segundo plano.
“Consejo: Si tienes dificultad para instalar justo las etiquetas en head y body no te obsesiones y pierdas horas de trabajo, prueba si funciona correctamente aunque estén en otro sitio, no suele haber problemas de trackeo.”
¿Cómo saber si funciona?
De momento no hemos tocado nada a nivel de Analytics, asi que lo único que debemos comprobar es si efectivamente el script se está “pintando” en el código fuente (CTRL + U).
Más adelante, cuando hayamos configurado nuestras primeras tag, utilizaremos la opción Vista previa para comprobar que todo está ok.
Cómo usar Google Tag Manager: conceptos y funciones de la herramienta
Veamos todo lo que puedes hacer una vez dentro de la herramienta.
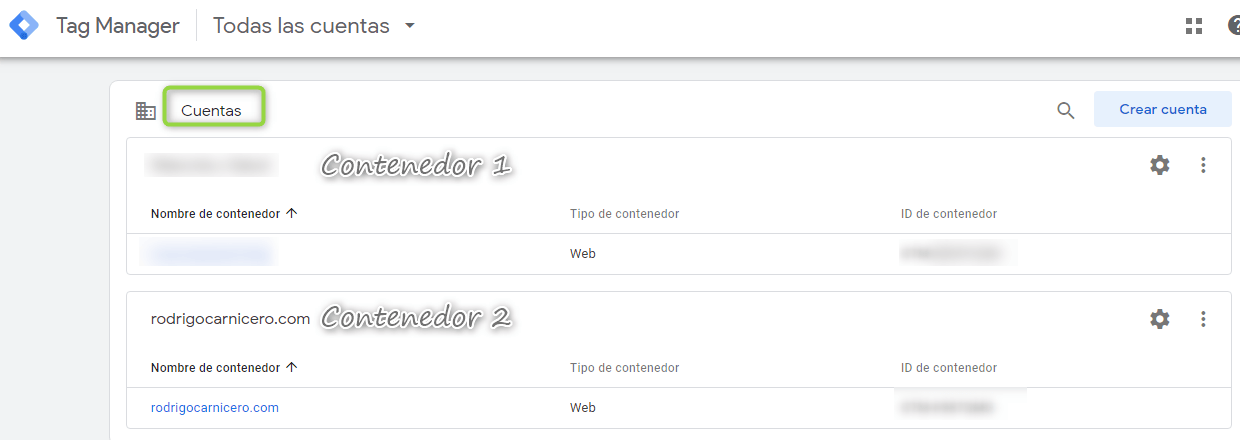
Cuentas
En GTM podemos organizar nuestros diferentes proyectos/clientes en cuentas.
Contenedores
Cada cuenta a su vez puede estar compuesta por uno o varios contenedores. Cada contenedor tiene su propio ID de seguimiento.
Por ejemplo, si un proyecto tiene una web y una app, crearemos una cuenta con dos contenedores, uno para la web y otro para la app.

Menú principal
El menú principal está compuesto por 5 elementos:
- Espacio de trabajo: donde realizar toda la implementación de analítica.
- Vista previa: sirve para testear si las tag o eventos se están disparando.
- Enviar: opción para guardar los cambios que hayamos hecho.
- Versiones: controlador de versiones donde quedan registrados todos los cambios. Muy útil para trabajar en equipo y a nivel de backup.
- Administrador: donde realizar configuraciones a nivel de cuenta o de contenedor.
Sidebar izquierdo en GTM
El sidebar izquierdo se despliega cuando estamos en la opción del menú Espacio de trabajo. Es donde vamos a realizar las configuraciones a nivel analítica.
Lo fundamental es saber para qué sirven estas tres: Etiquetas, Activadores y Variables. Para explicarlo me serviré del ejemplo del pixel de seguimiento de Google Analytics.
- Etiqueta: es lo que va a comprender el código de seguimiento. Dentro de la misma definiremos el activador y la variable.
- Activador: es la acción o evento que dispara la etiqueta. En el caso que nos ocupa queremos que se activa en todas las páginas cada vez que se carga una página.
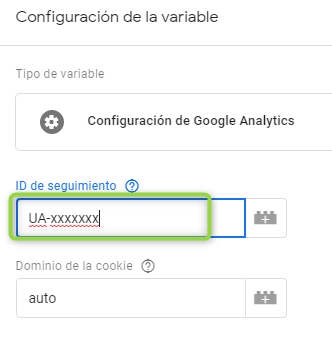
- Variable: aquí especificamos el ID de seguimiento, UA-xxxxxxxxx-x
Conoce todas las funciones que ofrece GTM aquí: https://marketingplatform.google.com/intl/es/about/tag-manager/features/
Cómo instalar el pixel de Google Analytics
Seleccionamos la opción Etiquetas del sidebar izquierdo y pulsamos en Nueva. Los pasos que vamos a seguir son:
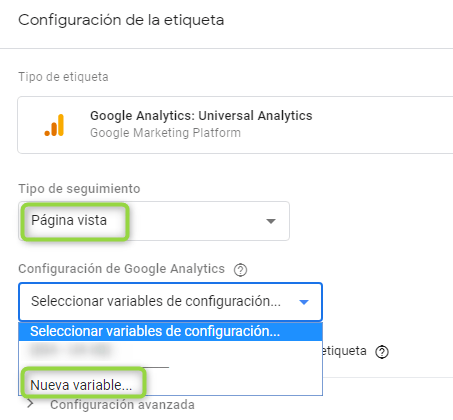
- Configurar la etiqueta. Elegimos la opción predefinida de Google Analytics Universal
- Configurar la variable. Crearemos una nueva variable con nuestro UA.
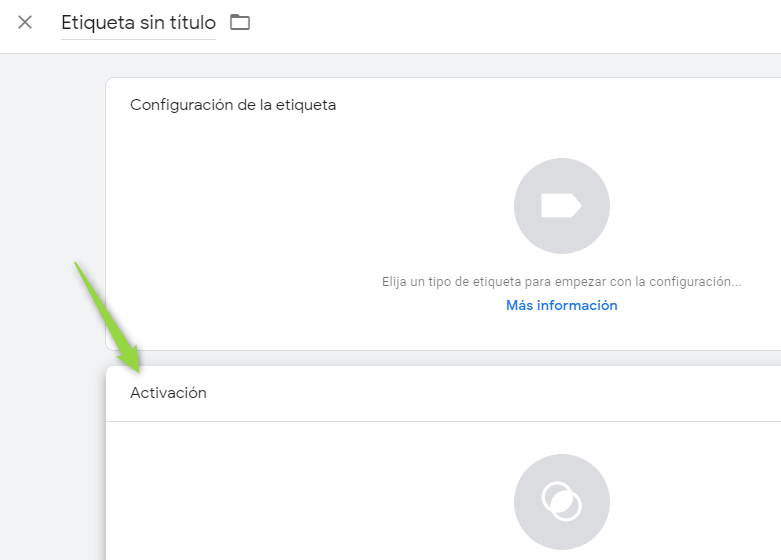
- Configurar el activador. Cuando le hemos dado a Nueva etiqueta, nos aparecían dos opciones: Configurar etiqueta (que son los pasos que hemos realizado anteriormente) y Activación.
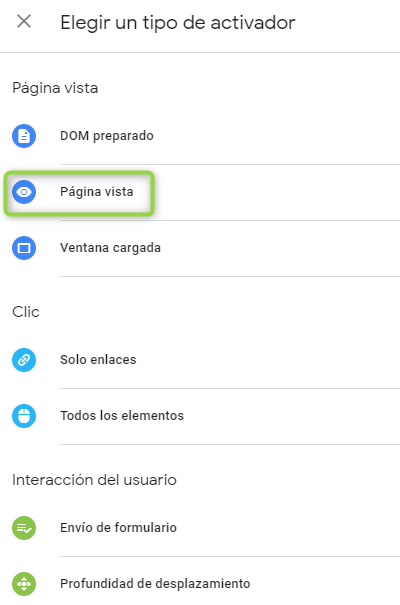
En el caso de GA, nos interesa que la tag se active en todas las páginas para poder registrar todo el tráfico de nuestra web. Por tanto elegiremos página vista y posteriormente todas las páginas.

Cómo instalar el pixel de Google Ads
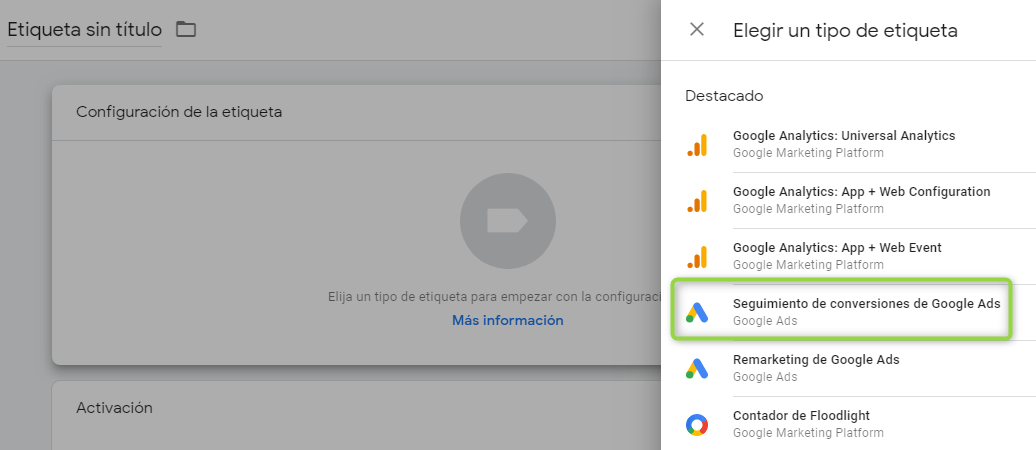
La dinámica es la misma, configuramos etiqueta, variable y activador.

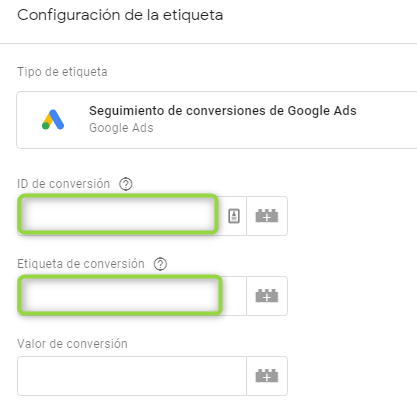
Tenemos que rellenar como mínimo los datos de ID y etiqueta.

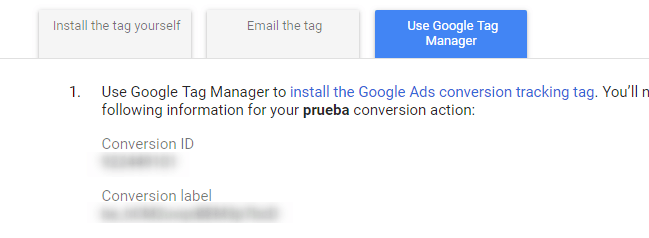
Estos datos los sacaremos de Google Ads.

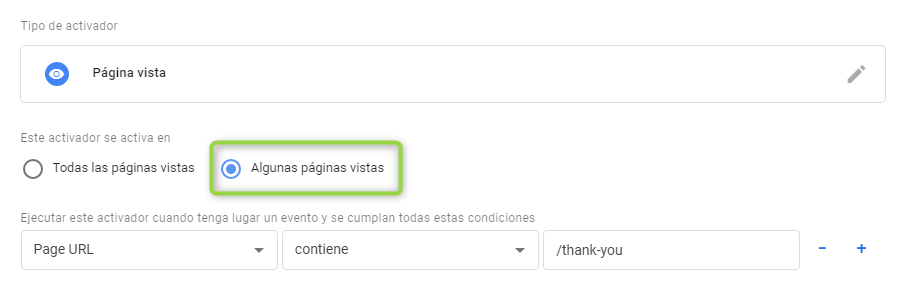
Si anteriormente elegimos que el activador saltase en todas las páginas, ahora nos interesa que sólo lo haga cuando el usuario llega a la thank you page para poder medir la conversión de la compra o lead.

Cómo instalar otros pixeles
Hemos visto que tanto Google Analytics como Google Ads tienen sus configuraciones predefinidas. Lo mismo ocurre con muchas de las herramientas más famosas del mercado.
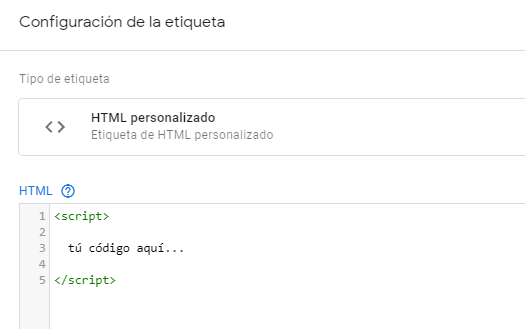
Pero, ¿qué ocurre si queremos utilizar el pixel y no encontramos una configuración predefinida en Tag Manager? En estos casos elegiremos la opción de insertar HTML.

Cómo medir eventos de llamada
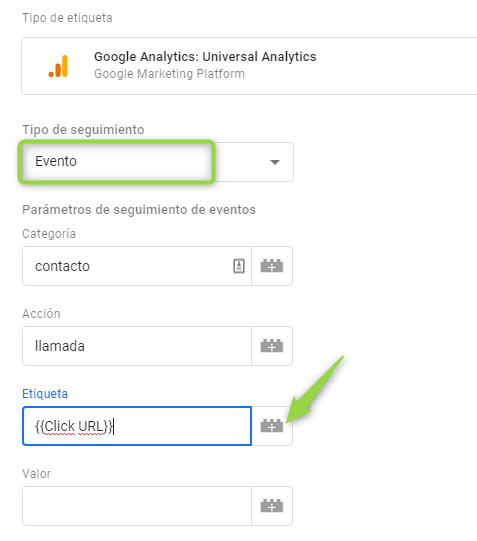
Ahora vamos a ver cómo podemos medir las llamadas con Google Tag Manager. La dinámica es la misma, pero ojo, ahora no estamos midiendo páginas vistas. Ahora lo que queremos medir es cuando un usuario hace click en el botón de llamar.
Por ello elegimos Evento como tipo de seguimiento. Tanto la categoría como la acción podemos editarla como queramos. En caso de que tengamos diferentes teléfonos en la web, podemos utilizar como etiqueta variables integradas de GTM.
En este caso he elegido Click url para luego en Analytics ver cuántas veces han clicado en cada uno de los teléfonos.

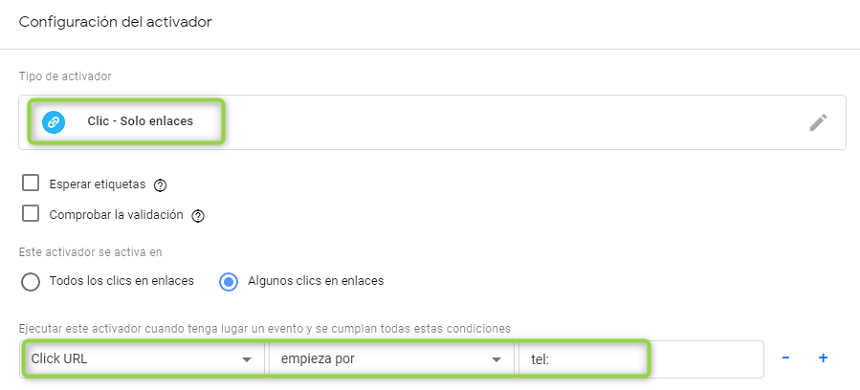
En cuanto a la activación, elegimos los click que se hagan en número de teléfono. En este artículo puedes ver cómo se configuran las llamadas en html.

Cómo medir el scroll de tu web
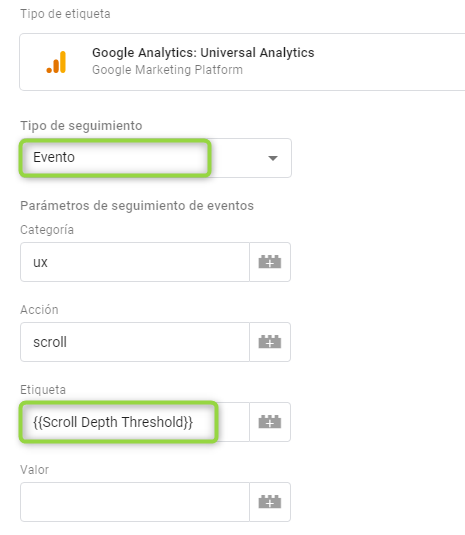
Otro evento, en este caso para medir hasta dónde llegan los usuarios haciendo scroll en la web. Misma configuración que para el trackeo de llamadas, la diferencia está en que en este caso como etiqueta escogemos Scroll Depth Threshold.
De esta forma, cuando analicemos el evento scroll en Analytics, podremos ver cuántos eventos se han disparado de usuarios que han llegado al 50% de la página, al 25%… etc.

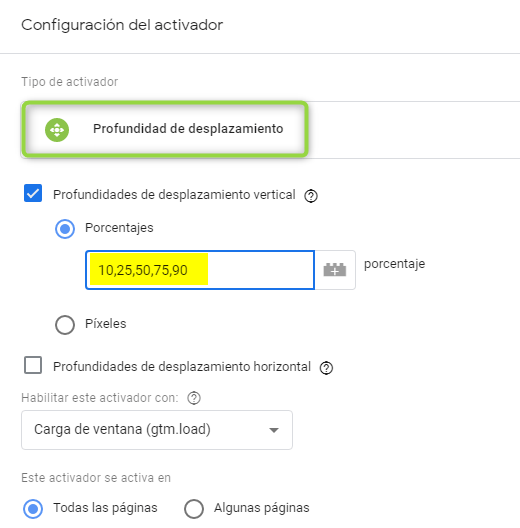
Para poder recopilar los datos de esos porcentajes, nos vamos a la configuración del activador.
Seleccionamos la opción Profundidad de desplazamiento, y en porcentajes ponemos, separados por comas, los porcentajes de scroll que queremos medir.

Cómo medir eventos de Youtube
Con Tag Manager también podemos saber si la gente visualiza los vídeos de nuestra web, cuáles en concreto y durante cuántos segundos o porcentaje del vídeo han visualizado.
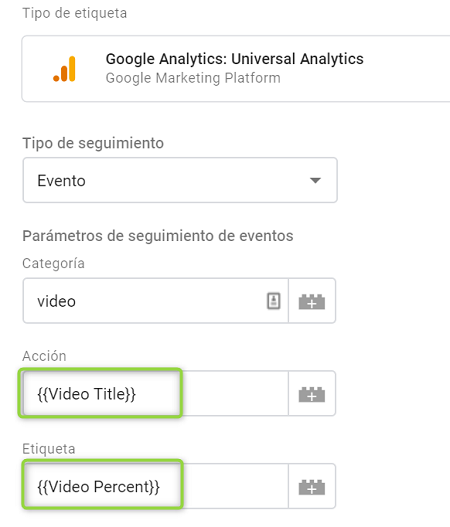
Volvemos a repetir la misma configuración que en eventos anteriores salvo que en este caso elegimos Video Title y Video Percent. De esta forma sabremos qué vídeos se ven y en qué porcentaje se visualizan.

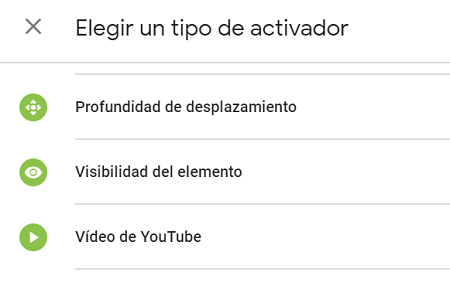
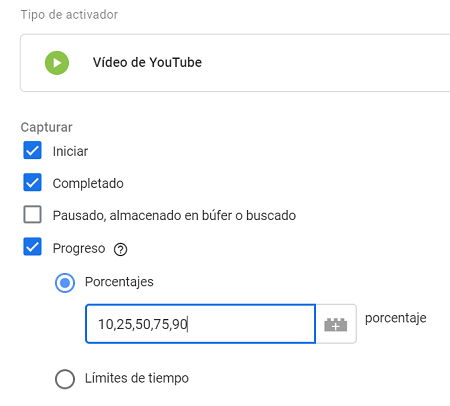
En cuanto al activador, seleccionamos el que está ya creado para Youtube:

Y lo configuramos marcando los porcentajes que creamos convenientes separándolos por una coma.

Cómo instalar el pixel de Facebook, VWO, Optimizely… o cualquier herramienta que te propongas
Google sigue trabajando y creando conectores de diferentes herramientas para que la instalación sea más sencilla. Sin embargo aún faltan algunas de las herramientas/plataformas de marketing digital más importantes como Facebook.
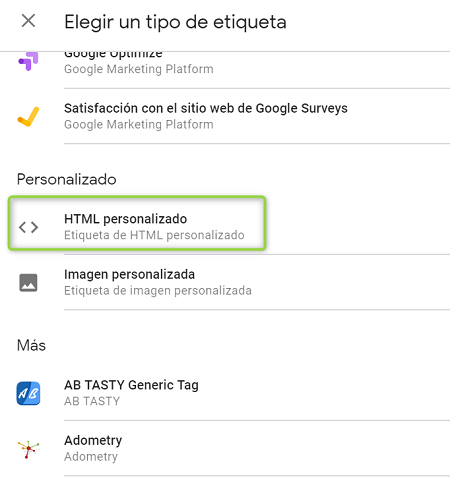
En estos casos, seleccionamos la opción HTML personalizado:

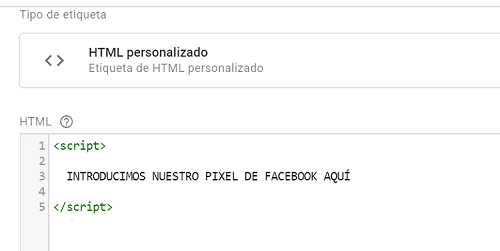
Introducimos nuestro pixel de Facebook (o la herramienta que vayamos a utilizar).

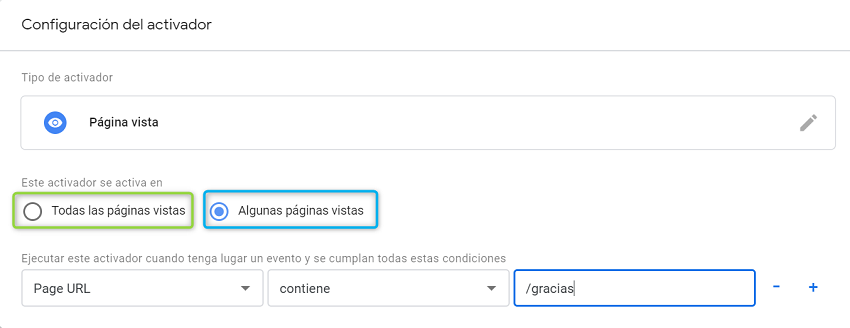
Como activador, seleccionaremos todas las páginas o sólo algunas, según nos interese o según cuál sea la misión del pixel.
Por ejemplo, podemos implementar el pixel de Facebook en todas las páginas de nuestra web para obtener diferentes datos de navegación y audiencia que nos visita, o podemos seleccionar sólo la thank you page en el caso de que queramos medir conversiones cuando realizan una compra.

Y hasta aquí esta completa guía de Google Tag Manager.
Conclusiones
Como hemos visto las posibilidades que ofrece la herramienta son inmensas. Sin tener conocimientos avanzados de programación podemos llegar a medir acciones de los usuarios que no vienen configuradas nativamente en Google Analytics como los eventos de scroll.
Al final es una herramienta para hacer más en menos tiempo. Si quieres aprender más sobre productividad y la automatización de tareas dentro del mundo del marketing online te invito a que visites mi web rodrigocarnicero.com.
Si te ha gustado el artículo, te invitamos a que dejestus impresiones o dudas en los comentarios para que podamos saber tu opinión.
Imágenes de Freepik vía freepik











Muchísimas gracias por este tutorial. Definitivamente me pondré manos a la obra con esta herramienta para mi sitio web. Saludos.
Que bueno Rodrigo. Supercompleto el tutorial.
Y sobre las ventajas yo añadiría que hay eventos (como las reproducciones de youtube) que serian un poco más difíciles de manejar sin GTM.
Por supuesto que comparto esto, más webs deben usar GTM facilita mucho la vida 🙂
Un abrazo
Gracias Leslie, me alegra que te haya gustado. Google Tag Manager es una herramienta muy potente que te ayudará a conocer un poco mejor a tu audiencia. Saludos
Totalmente de acuerdo Antonio, sino fuera por Tag Manager ciertas implementaciones serían desde luego mucho más complicadas. Gracias por tu aporte. Un saludo
Enhorabuena Rodrigo, has creado una excelente guía sobre Google Tag Manager. Yo ya lo implemento en todas las webs que desarrollo porque con un proceso sencillo me permite medirlo todo. Y ahora con tu tip de exportación e importación de configuraciones de un proyecto a otro todavía es más simple. ¡Gracias!
Esta herramienta no la conocía, me parece que este tutorial está super completo, aprendí mucho de ella.
Gracias Mayte por tus palabras. Al final la importación/exportación no es automática ya que algunos activadores (url’s, clases css…) sin diferentes en un proyecto u otro pero desde luego gran parte del trabajo te lo ahorras. Un saludo!
Hola Nicolás, si quieres puedes ver aquí todas las herramientas de marketing de Google además de Tag Manager
Entre a este post porque buscaba resolver algunas dudas y después de leerlo ya lo tengo todo claro. Gracias Sergio!
Hola Germán,
Gracias por pasarte por mi blog, ¡todo el mérito a Rodrigo por su gran post de GTM!
Saludos
¡Buena info! Saludos
Gracias!!
Gracias!! me has ayudado con algunas dudas.
Hola Álvaro, me alegro de que te haya servido!