En el marketing online existen cientos de términos relacionados que influyen en una estrategia SEO y cada vez son más los conceptos nuevos que aparecen.
Hoy hablaré del WPO (o Web Performance Optimization), un factor que en la actualidad es uno de los elementos básicos de Google para la experiencia de usuario.
Tan importante es, que toda página o sitio web que no disponga de unos buenos tiempos de carga, difícilmente conseguirá que su negocio tenga un alto volumen de tráfico.
¡Vamos a ello!
¿Qué me voy a encontrar en este artículo?
- 1 ¿Qué es exactamente el WPO?
- 2 14 Factores que influyen en el tiempo de carga de tu web
- 2.1 Time to First Byte (tiempo de carga del primer byte)
- 2.2 Configuración del servidor
- 2.3 Bloqueo de Hotlinking
- 2.4 Compresión GZIP
- 2.5 Memoria caché
- 2.6 Comprimir archivos HTML, CSS y Javascript
- 2.7 Combinar ficheros CSS y JS
- 2.8 Uso de CDN
- 2.9 Uso de plantillas y maquetadores visuales
- 2.10 Contenido Multimedia
- 2.11 Minimizar redirecciones
- 2.12 Compresión de imágenes
- 2.13 Combinar imágenes con CSS Sprites
- 2.14 Instalación de plugins
- 3 Plugins para optimizar Wordpress y mejorar su WPO
- 4 Herramientas para medir el web performance optimization
- 5 Conclusiones
¿Qué es exactamente el WPO?
Cuando hablamos del WPO hacemos referencia a la velocidad de carga de una web. Esta disciplina del marketing, es la encargada de analizar nuestro sitio web para detectar cambios o errores que puedan mejorar nuestra página para que cargue en el menor tiempo posible.
El WPO afecta tanto a nivel de usabilidad de un portal como al posicionamiento SEO. Es un factor a tener muy en cuenta y que podrás ver en cualquier auditoría SEO.
Es importante tener en cuenta que, si bien la página principal es la más importante de todas, no solamente debemos optimizar esta sino todas y cada una de las URL’s de nuestro site.
La importancia de esta técnica de optimización
Como ya anuncio Google, el tiempo de carga va a ser un factor relevante a la hora de posicionar nuestras páginas en los resultados de búsqueda.
Está demostrado que un usuario que accede a una web que carga en más de 3 segundos termina abandonando la página para irse a otro resultado.
Implementando estás técnicas de optimización del rendimiento web mejoraremos la experiencia de usuario, lo que significa aumentar la visibilidad y lo más importante, mejorar nuestra tasa de conversión.
Veamos cuáles son los principales factores que determinarán la velocidad de nuestra página web.
14 Factores que influyen en el tiempo de carga de tu web
Hay varios factores importantes que debemos controlar para mejorar nuestro site y que éste obtenga los mejores resultados de optimización.
Time to First Byte (tiempo de carga del primer byte)
Como su nombre indica, es importante conocer el tiempo que tarda un navegador en recibir el primer byte o la primera pieza de información desde el servidor web.
El resultado de no reducir el TTFB o Time to First Byte puede ocasionar un retraso en cuanto a la renderización de la web, o lo que es lo mismo, el tiempo que tarda en mostrarse una página.
Existen algunas herramientas para analizar este tipo de métricas.
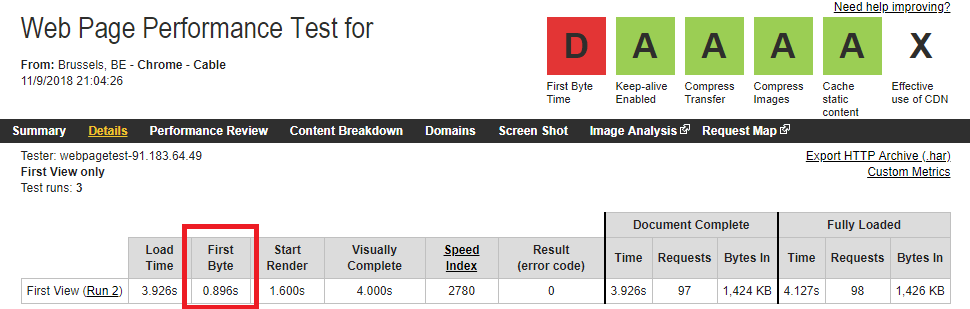
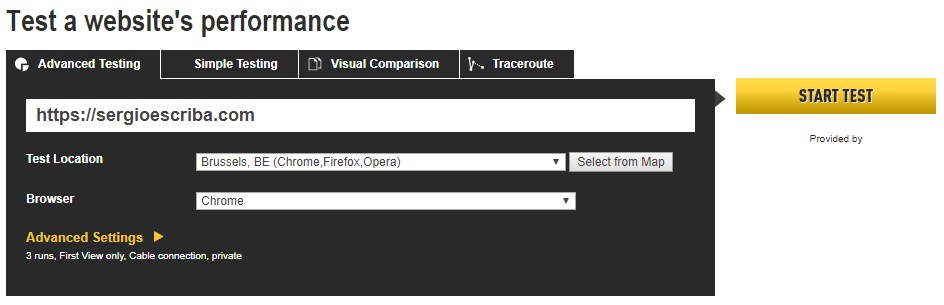
Para este caso mi favorita es WebPageTest, la cuál te indica, además del TTFB, otros valores relacionados con el Web Performance Optimization que nos pueden servir para mejorar la carga de nuestro site.

Configuración del servidor
Ya sabemos que a día de hoy la multitud de hostings para elegir es muy diversa, ya sea por las recomendaciones que nos hacen o bien por qué vemos publicidad de estas por Internet.
Cuando vas a contratar un hosting no tienes que pensar en uno cualquiera donde puedes alojar tu sitio web.
Deberás fijarte en otros factores que pueda ofrecerte dicho servidor para que tu web sea más rápida.
Pero, ¿de qué aspectos técnicos estamos hablando?
- Memoria RAM: Tener poca memoria RAM hará que los procesos de carga sean mucho mas lentos y muy poco eficaces. Este aspecto no debería ser motivo de preocupación ya que actualmente muchos planes de alojamiento web ofrecen mínimo 1024 MB de RAM, o lo que es lo mismo, 1GB de RAM. Suficiente para tener una página / blog con Wordpress.
- Discos SSD: En comparación a los anteriores discos HDD, los nuevos discos SSD son notablemente más rápidos ya que agilizan los tiempos de escritura y lectura. La mayoría de hostings ofrecen planes con esta configuración y el motivo es fácil, la diferencia entre los dos tipos de discos es muy significativa.
- Tráfico de datos permitido: ¿Tiene un límite de tráfico? ¿Hasta que volúmenes de tráfico nos permite alcanzar el hosting? Si nuestro sitio web supera la cantidad máxima permitida se verá afectado el rendimiento de nuestro site, por lo que es un aspecto a tener en cuenta.
- Capacidad de almacenamiento: Dependiendo del tipo de hosting que contratemos, el espacio se ve reducido al ser utilizado por otras webs. Por otro lado, es importante saber que espacio vamos a necesitar para escoger un plan u otro. En la mayoría de hostings de hoy en día, es posible incrementar el espacio disponible pasando al plan superior, así que no debería ser un problema grave.
- Certificado SSL y PHP 7: Aunque son aspectos técnicos que seguramente ya vengan configurados con el hosting que contrates, he querido añadirlos en la lista de factores ya que no debemos olvidarnos de ellos. Tan importante es contar con el certificado Let’s Encrypt para usar el sistema HTTP/2, como usar el software PHP7 , ya que es un 100% más rápido que la versión anterior y usa un 40% menos de memoria.
Como ves, es importante fijarse en una serie de características que aunque puedan resultar más costosas, sin duda los resultados son mucho mejores.
Me gustaría destacar los servicios de Loading, un hosting que he recomendado mucho y ofrece muy buenos resultados en cuanto a optimización web.
Bloqueo de Hotlinking
El Hot-linking es un término que se suele usar para describir cuando alguien esta haciendo uso de tus imágenes y por lo tanto, consumiendo recursos de tu servidor.
Podríamos decir que es un caso parecido a cuando el vecino de al lado te está robando el wifi de tu casa.
La solución a este problema es fácil, ya que hoy en día, la mayoría de hostings ofrecen en su panel de configuración la opción de bloquear el Hotlinking.
Compresión GZIP
Activar la compresión Gzip puede mejorarnos la velocidad entre un 30% y un 70%.
Al acceder a una web descargamos una gran cantidad de recursos como pueden ser archivos HTML, CSS o JS.
Si comprimimos todos estos documentos, el peso es mucho menor y por lo tanto, los tiempos de carga se ven reducidos.

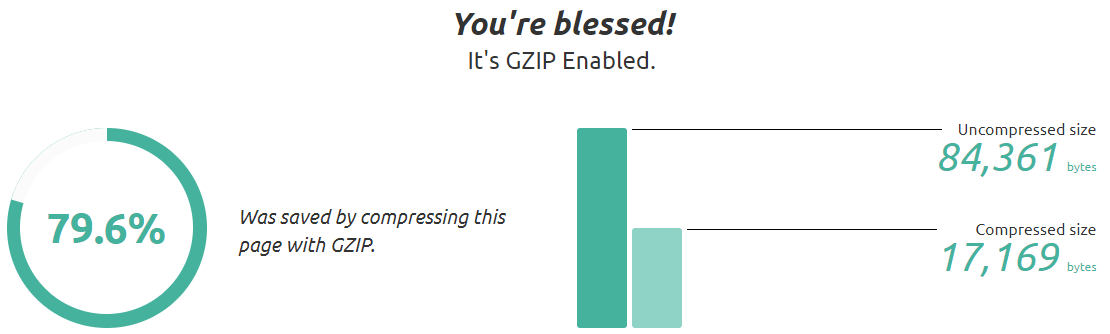
¿No sabes si tu web tiene habilitada la compresión Gzip?
Introduce tu URL en la herramienta Check GZIP compression y lo sabrás de forma inmediata.
En el caso de que no tengas la compresión activada, ya te adelanto que puedes olvidarte de esta tarea con plugins como W3 Total Cache, o bien haciéndolo de forma manual mediante el archivo .htaccess.
Memoria caché
Hay que activar siempre la memoria caché ya que es la quien se encarga de almacenar todos los datos en disco para luego volver a a mostrarlos como si fuera una copia.
De esta manera, evitamos tener que volver a cargar toda la web desde cero y consumir recursos del servidor innecesarios.
Poniendo un ejemplo para que lo entiendas mejor:
Si entras 2 veces en la misma página web, con la caché activada no tardarás tanto en entrar como la primera vez porque ese archivo estará almacenado en la memoria del PC, en vez del servidor de la web.
Actualmente existen una gran cantidad de plugins de caché que ayudarán a optimizar tu WPO. Al final del artículo te enseño algunos que quizás puedan servirte o bien ya los conoces.
Comprimir archivos HTML, CSS y Javascript
Es posible que los archivos que componen tu sitio web (HTML, CSS o Javascript) no estén bien optimizados debido a que los códigos de estos contienen saltos de línea, espacios o bytes innecesarios.
Minificar estos archivos reducirá estos elementos y hará más ligera nuestra página web.
Se puede llevar a cabo esta tarea de optimización mediante algunos plugins que verás más adelante o bien con herramientas de compresión online.
Combinar ficheros CSS y JS
Además de comprimir los archivos para que ocupen menos y nuestros tiempos de carga se vean reducidos, también se pueden combinar entre ellos.
Es posible que nuestra web tenga muchos ficheros Javascript (js) y de estilos (css), lo que incrementa el número de peticiones al servidor.
Podemos reducir este número de peticiones unificando en un sólo archivo los ficheros JS y CSS.
Uso de CDN
Las características que ofrece un CDN (Content Delivery Network) permite que los contenidos se sirvan lo más rápido posible y aumente la velocidad de un site.
Un CDN no es más que una red de servidores distribuidas de forma estratégica en diferentes partes del mundo.
Esta tecnología es una de las más importantes de Internet y algunas de sus ventajas son estas: Alta velocidad y rendimiento, ahorro de recursos y mayor seguridad .
En resumen, si tu página web va a recibir una gran cantidad de tráfico, el uso de una CDN ayudará en gran medida a mejorar el rendimiento de tu web.
Algunos de los CDNs más conocidos Cloudflare, Amazon CloudFront o MaxCDN, siendo el primero el más usado debido a que es gratis y muy sencillo de usar.

Uso de plantillas y maquetadores visuales
Tanto si usas Wordpress, Joomla, Prestashop u otros CMS, deberás tener en cuenta que, entre la gran cantidad de plantillas que existen en el mercado actual, elijas aquella que este mejor optimizada para tu web.
Utilizar una plantilla ligera y un maquetador visual rápido será uno de los factores que determinará la velocidad de tu site.
Si bien es importante que el diseño de tu web sea visualmente atractivo, también debemos tener en cuenta de que cuanto más contenido tiene la página, más pesada será, ya sea por el uso de código como el CSS, HTML o Javascript.
Mi recomendación es que evites las típicas plantillas que puedes ver en los market places como Template Monster o ThemeForest, ya que muchas de ellas se centran en aspectos como el diseño web, dejando a un lado la optimización para SEO y WPO.
Yo siempre he usado las plantillas que más han recomendado los bloggers: Genesis Framework, Divi, GeneratePress o Astra.
Contenido Multimedia
Ya sabemos que el contenido multimedia cobra mucha importancia dentro de cualquier página web, ya que, por lo general, los vídeos, podcast o incluso presentaciones suelen ocupar mucho espacio.
Una de las estrategias que se suele llevar a cabo para reducir la carga de nuestro servidor, es alojar estos contenidos en servicios externos para que se carguen desde dichos servidores.
Un ejemplo claro es lo que podemos hacer con los vídeos de Youtube, los cuáles, mediante inserción de código, podemos integrarlo en nuestro site sin que nuestro servidor se vea afectado.
Minimizar redirecciones
Este factor podría ir más relacionado con las tiendas online o eCommerce, ya que al tener una gran cantidad de productos es posible que se hayan de hacer bastantes redirecciones por motivos de stock, productos descatalogados o agotados, etc.
No obstante, también hay muchos casos de blogs que cuentan con una gran cantidad de URLs y el número de redirecciones a realizar es muy elevada.
Eliminar redirecciones innecesarias o redirects múltiples es una tarea de optimización que hay que llevar a cabo, ya que cada redirección añade tiempo a la carga, generan bucles en algunos casos e incluso pueden sobrecargar páginas web.
Compresión de imágenes
Se trata de un punto realmente importante y que se sigue viendo en muchos sitios web, los cuáles no tienen optimizadas las imágenes.
Mi recomendación es que, en la medida de lo posible, ninguna imagen debe superar los 100KB de peso y esta tenga la misma resolución al tamaño real.
Y cómo optimizo las imágenes?
Yo sigo sigo estos sencillos pasos:
- Escalo las imágenes con iLoveIMG o en Photoshop.
- Utilizo herramientas como Kraken.io o TinyPNG para comprimir las imágenes al máximo y sin perder calidad.
También existen plugins como Smush it que puedes instalar en tu web para comprimir imágenes de forma automática, pero yo prefiero hacerlo de forma manual y así evito instalar más plugins de los necesarios.
iLoveIMG es una app online que también te permite escalar de forma masiva las imágenes y además cuenta con una gran cantidad de herramientas para usar.

Combinar imágenes con CSS Sprites
Llamamos sprite al conjunto de imágenes combinadas en un único archivo.
Muchas veces no tenemos en cuenta que tener una gran cantidad de imágenes pequeñas o iconos también pueden afectar el rendimiento de nuestra web debido a la gran cantidad de peticiones al servidor.
La solución es muy sencilla y pasa por combinar todos estos elementos en una imagen PNG a través de un sprite.
De esta forma, en vez de cargar varias imágenes, cargamos una sola y solo modificamos la posición de la imagen mediante CSS para la visualización de esta.

Instalación de plugins
Para cualquier gestor de contenido que uses deberás tener en cuenta que, cuantos más plugins o módulos instales en tu sitio web, más recursos consumes debido a todas las peticiones que se hacen hacia el servidor.
Seguramente muchos conocíais el plugin P3 (Plugin Performance Profiler), el cuál te indicaba que plugins y procesos de nuestro Wordpress consumían más recursos. Este plugin ya está obsoleto debido a que hace 3 años no recibe soporte ni actualizaciones.
Utiliza solamente aquellos plugins que realmente sean útiles para tu web. Muchos de ellos ralentizan la velocidad de tu página web, aunque también existen otros que pueden darte un empujón y mejorar los tiempos de carga. Veamos algunos de estos plugins:
Plugins para optimizar Wordpress y mejorar su WPO
Todo el mundo tiene a disposición una serie de plugins gratuitos o de pago para instalar en su Wordpress.
Veamos una lista con los plugins más populares y usados hasta el momento.
Autoptimize
Esta herramienta gratuita es una de las primeras que he usado y realmente cumple con su función.
Realiza perfectamente las optimizaciones de código y mejorara tu WPO minificando código HTML, Javascript y Css.
WP Rocket
Este plugin destaca por lo completo que llega a ser, además de su facilidad de uso y los pocos recursos que consume.
Se podría decir que es el mejor plugin de caché y la optimización que puede realizar con tu página web no te lo hará ninguna herramienta, de ahí a que sea de pago.
WP Super Caché
WP Super Caché es otro de los plugins que he usado alguna vez, aunque más limitado que otros.
Es muy sencillo de usar y solo tiene las funciones de caché y CDN.
WP Optimize
Aunque no se trate de un plugin enfocado a mejorar el «Web Perfomance Optimization» de tu web, si se encarga de limpiar la base de datos de revisiones, borradores, spam, etc.
Con esta limpieza lo que conseguimos es eliminar archivos que no necesitamos para que nuestro servidor tarde menos en cargar nuestro site.
W3 Total Cache
Otro de los plugins que no puede faltar en esta lista es W3 Total Cache.
Su configuración es un poco más compleja que en los demás plugins ya que tiene más opciones, aunque el resultado es muy similar al de otros.
WP Smush.it
Como he comentado anteriormente, este plugin es ideal para optimizar las imágenes y modificar sus tamaños.
Una vez instalado, no hace falta hacer nada más. El plugin por si sólo empieza a trabajar con todas las imágenes que se vayan subiendo.
¿Te has decidido por instalarlo después de haber subido muchas imágenes? Con su opción de «Bulk Smush.it» tendrás TODAS las imágenes optimizadas.
BJ Lazy Load
Otro de los plugins que ofrecen muy buen resultado y además, puede complementarse con el anterior.
La función de BJ Lazy Load es no cargar las imágenes de la página hasta que el usuario llega a ellas. De esta forma ahorramos el tiempo de carga debido a que reducimos también el peso de la página.
Herramientas para medir el web performance optimization
Ahora que ya conoces que plugins usar para mejorar el rendimiento de tu sitio web, puedes analizar el antes y después de tu site para ver cuánto ha mejorado el WPO.
Con este listado de herramientas tendrás más que suficiente para analizar de forma detallada la velocidad de tu página web.
Google PageSpeed Insights
Es la herramienta oficial de Google con la que podrás medir la velocidad de tu web, tanto para la versión Desktop como para dispositivos móviles.
Con sólo introducir nuestra URL veremos cuál es la puntuación que nos da y que mejoras podemos aplicar en base a este análisis.

Pingdom Website Speed Test
Otra herramienta de análisis muy sencilla de usar y nos ofrece una vista general de todos los elementos de nuestro site.
También nos proporciona datos interesantes como los tiempos de carga por URL, tiempo de carga total, peso total de la web e incluso la calidad de respuestas del servidor.

GTmetrix
Otra de las herramientas que suelo usar para analizar los tiempos de carga de una web.
En comparación con otras, GTmetrix te da información que otras no te dan: monitoreo de URLs, historial, alertas, dos sistemas de puntuación, etc.

Webpagetest
Los resultados de análisis que ofrece esta herramienta también son muy interesantes, pero a la vez pueden resultar muy complejas debido a la gran cantidad de parámetros y métricas.
Para una mejor interpretación de los datos, webpagetest crea una gráfica en cascada donde podemos ver en diferentes colores todo el proceso de carga de una web.

Conclusiones
Los usuarios abandonan rápidamente una página si esta no carga con suficiente velocidad y por ello, ya sabemos qué consecuencias puede traernos.
Como has visto a lo largo de este artículo, optimizar el WPO de tu site no es una tarea complicada si tienes en cuenta todos los factores que he explicado.
Tampoco es necesario obsesionarse con conseguir el mejor tiempo de carga, con que éste no pase de los 2 segundos es más que suficiente y seguro que pasas por encima a tus competidores.
¿Ya has conseguido mejorar el WPO y tienes unos buenos tiempos de carga?
¡No dudes en contarme tu experiencia en los comentarios!
Imágenes Freepik vía freepik









Hola Sergio, excelente aporte acerca de un tema que pocos conocen y a día de hoy es muy importante. Esto unido al Mobile es de suma importancia a día de hoy al crear nuestro proyecto online.
Espero sigas aportando material de calidad como este.
Hola Skurdo,
Gracias por tu valoración. La calidad de mis contenidos siempre va por este camino 🙂 Un saludo!
Buenas tardes Sergio:
¿Qué tal estás compañero?
Me ha gustado mucho su artículo sobre WPO, estoy totalmente de acuerdo que la velocidad de carga de una página es fundamental, a quien no le ha pasado estar un rato esperando a que se cargue una página y al final abandonar el intento por que no se abre o se abre a medias o tarda una eternidad en terminar.
Además, tu exposición de los 14 factores que influyen en el tiempo de carga es extenso y muy explicativo, en definitiva, un gran post te felicito.
Un abrazo,
Saludos.
Hola Víctor,
No solamente que los usuarios terminan por abandonar la web, sino que el simple hecho de tardar unos pocos segundos de más puede provocar una gran pérdida de ventas.
Me alegro de que te haya podido servir mi artículo.
Un saludo!